
Responsive Web
Silicon Valley Insights
A complete rebrand and redesign of SVI's consultancy website to reflect a new strategy and growth plan.
The Challenge
Silicon Valley Insights is a Software Consultancy that was growing and in need of a website that represents their current growth plan, showcasing their services and expertise. We decided to do a complete rebrand and design of a new website to showcase these, looking into new ways to bring to the user what they need most: a partner to match their business needs towards success.
Team:
Senior Product Designer
UI & Brand Designer
Design Intern Webflow Developer
My Role:
UX/UI Design Lead
UX Research & Strategy
Design Library
Tools:
Figma
Miro
Jira
Webflow
Our Approach
Being able to understand the business and its users (clients) was essential to the success of the project. I worked closely with stakeholders and the design team to plan and deliver Branding and Design solutions that match their strategy. We kicked off our Discovery with Research that helped us understand both competitors and users and worked closely with copywriters and Product Managers to ensure an iterative and agile process. With a tight timeline, we designed and delivered an MVP of a new website in under four months.
Business goals:
Increase organic traffic
Increase daily users
Increase conversion rate: Clients contacting SVI via the website
Increase client acquisition (online and offline)
Setting the path with a Re-brand
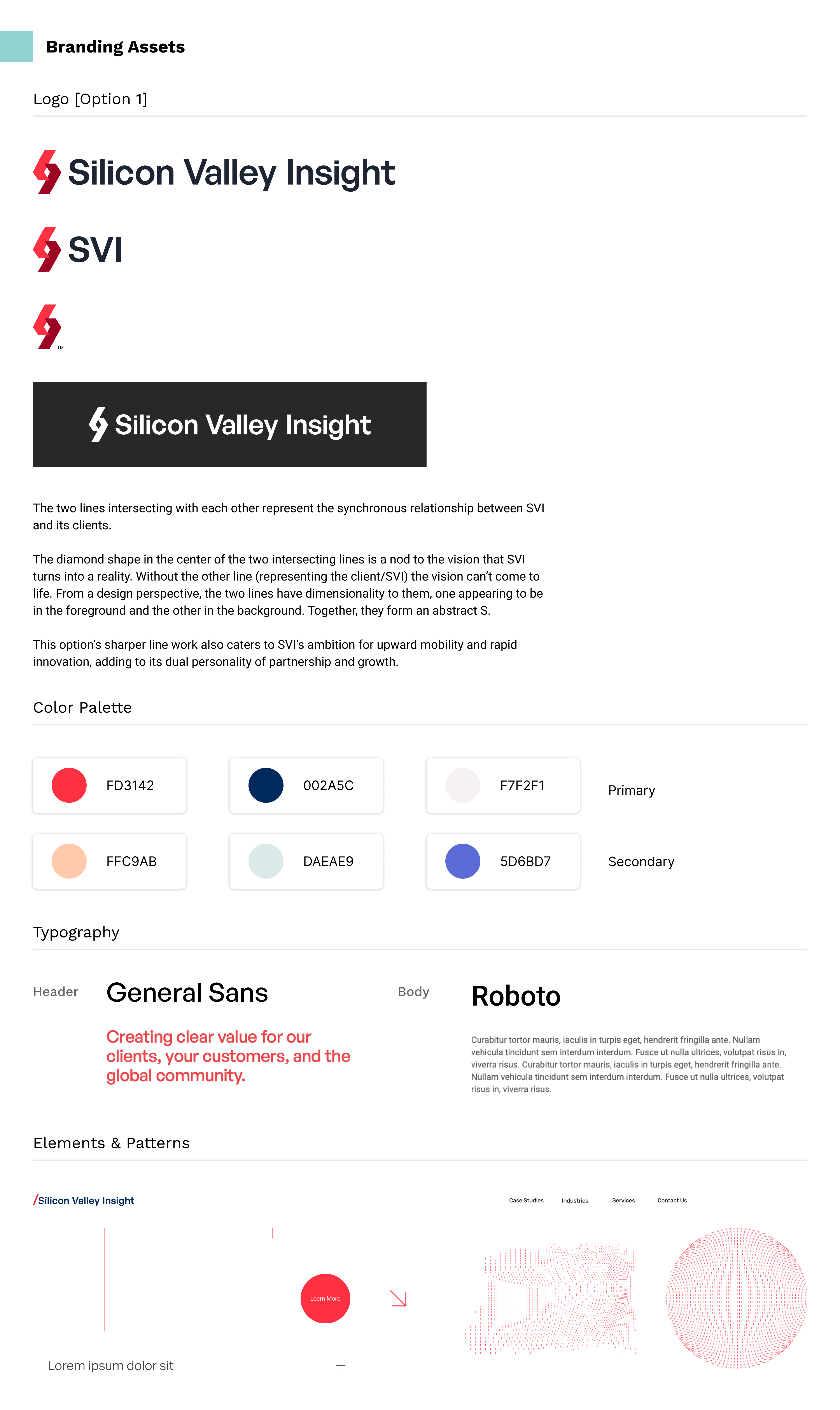
Branding
The first phase of our work consisted of working with the stakeholders to create a brand that aligns with the Vision, Mission and Purpose of the company. By the end, we had created a Branding guidebook with design assets like Logo, Colour, Typography and Graphic elements. These helped us move on to the next phase of the Website design and to create further marketing assets that our Sales team could use for client proposals.




Discovery: All we need to know about Software Consultancies
UX Research
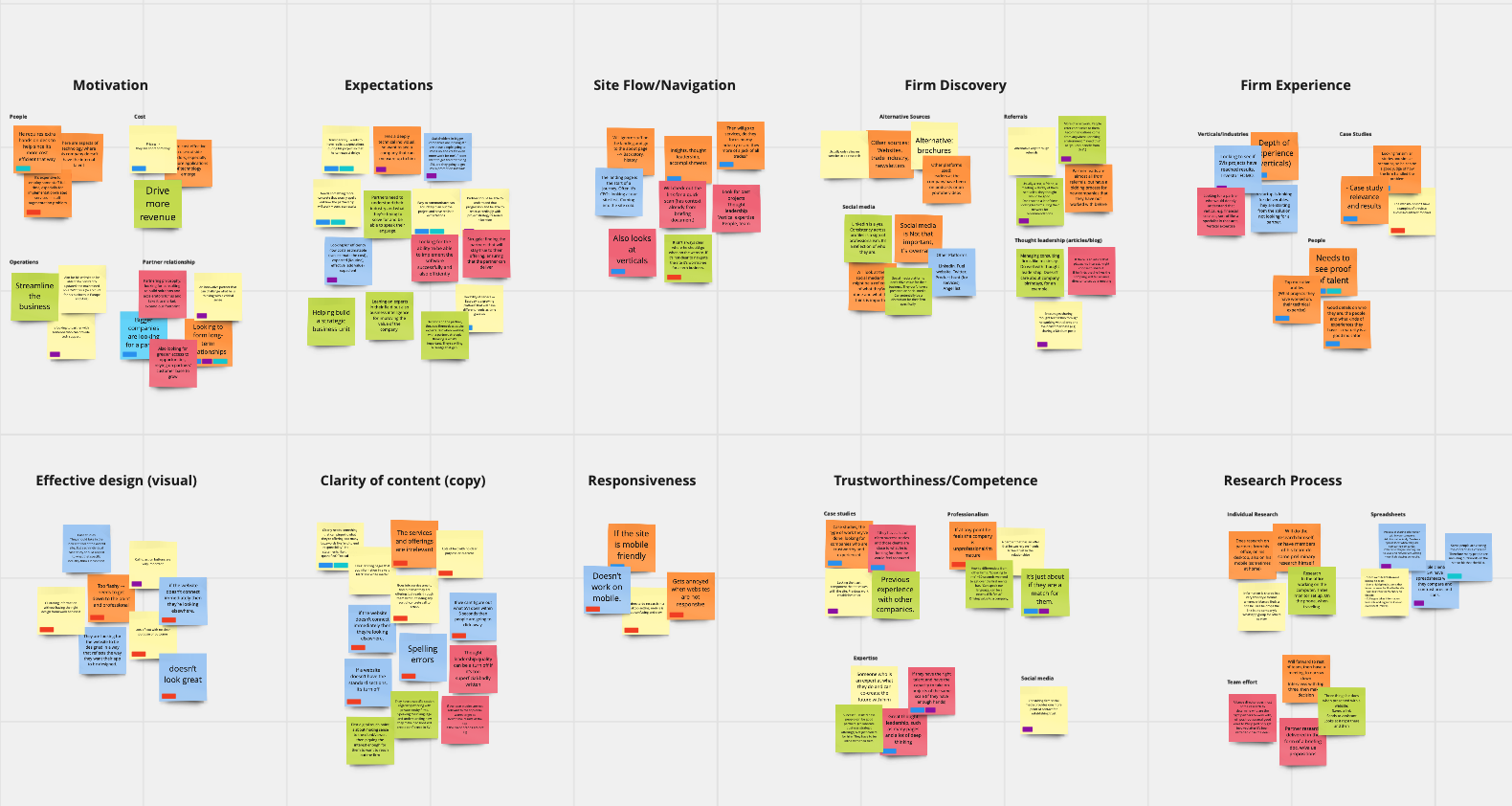
We performed Competitive Research and Stakeholder Interviews to understand better the landscape of software consultancies and what the clients need. This helped us create artefacts like Personas and User Journey maps and to create solutions that are user-centred.
We asked a LOT of questions like:
What are our client's main objectives?
What would make them feel safe and excited to work with SVI?
How can we show our experience and expertise in many different Services?
What stops them from contacting SVI?
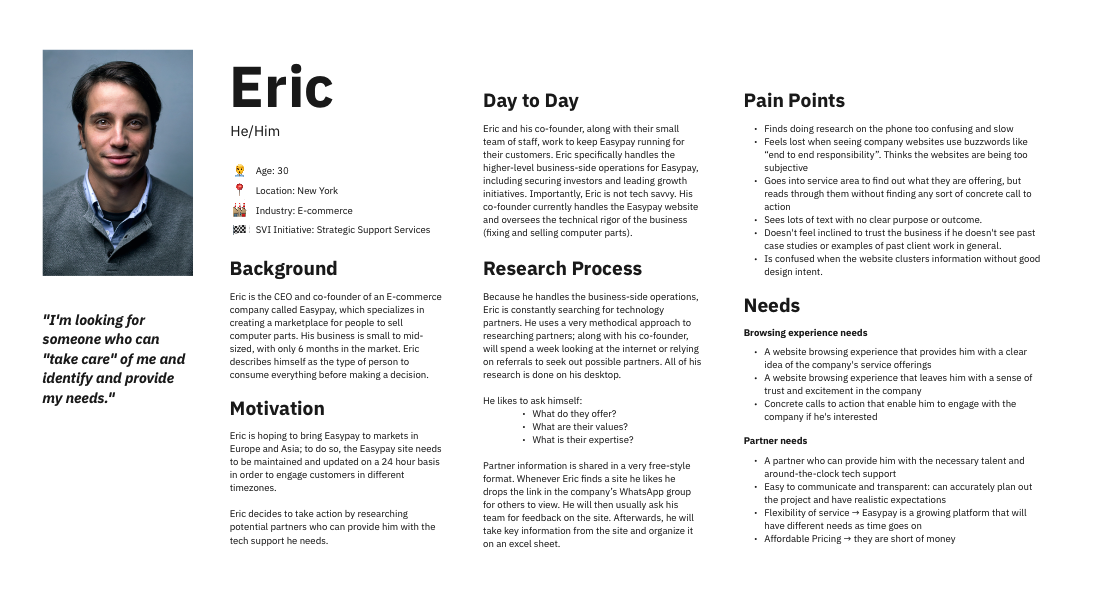
Client Personas
We have identified the different types of Clients that would interact with the website, each with different characteristics, pain points and needs.
Jessica - Strategic Services
Karin - Banking
Eric - Strategic Support Services
Michael - Private Equity
For the MVP we focused on Eric and Jessica



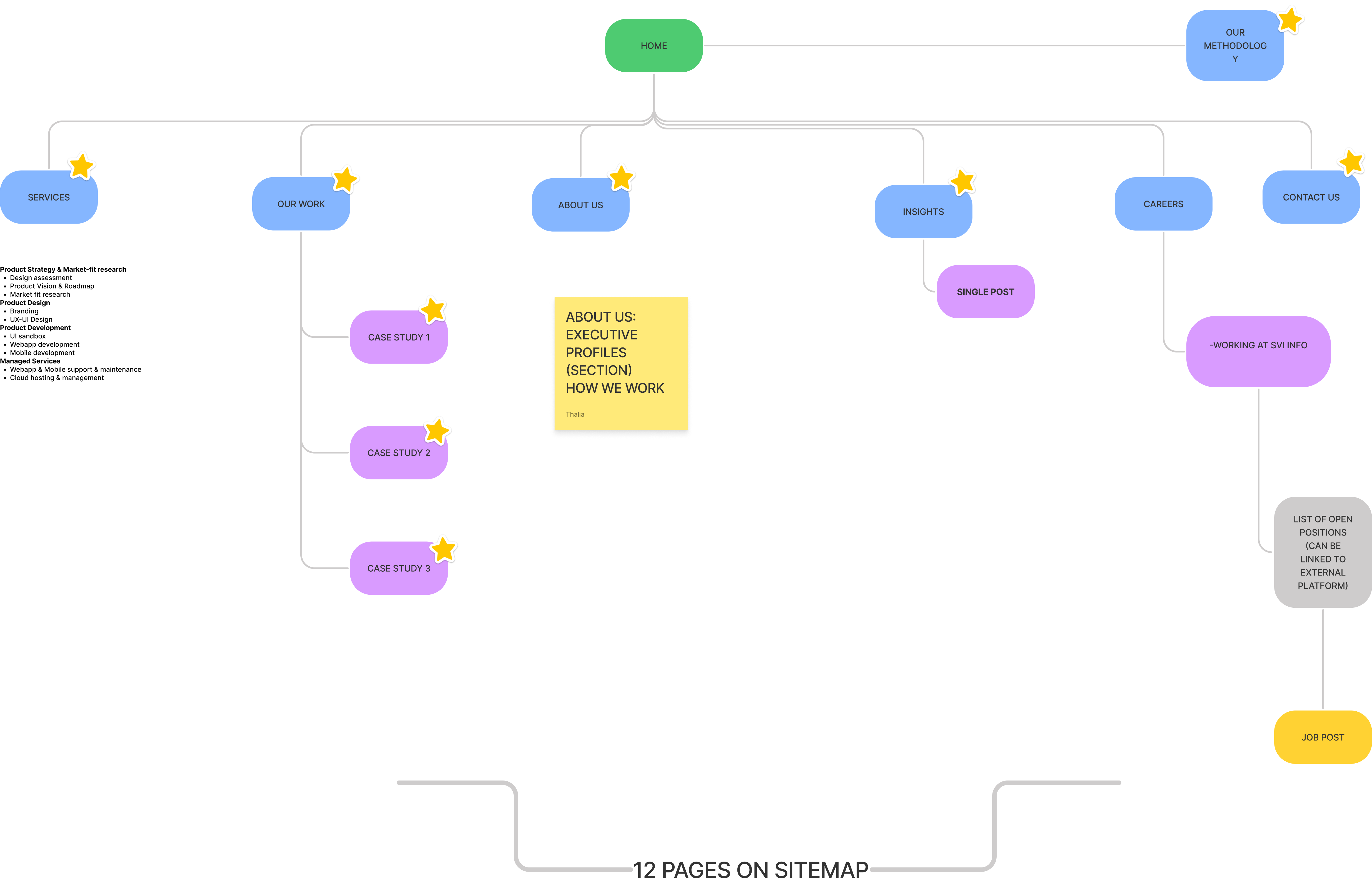
Sitemap:
An important part at the beginning of the Design Phase, a Sitemap helped us identify the number of Pages we need to create and the site Architecture.
User flows
We have created numerous user flows of our Personas to help us understand the steps they need to take, in order to feel confident to contact SVI.

Discovering the best design layouts for usability
Design
With the end of our UX research, we started planning and prioritising for the MVP, working closely with the Product owner and Manager. We then created solutions with low and mid-fidelity wireframes, before jumping into the visual design to ensure content and user flows work. As a design team, we collaborated and worked on different pages, giving daily feedback and ensuring consistency, creating a design library as we go.



A design library and system is an essential part to designing a consistent product.
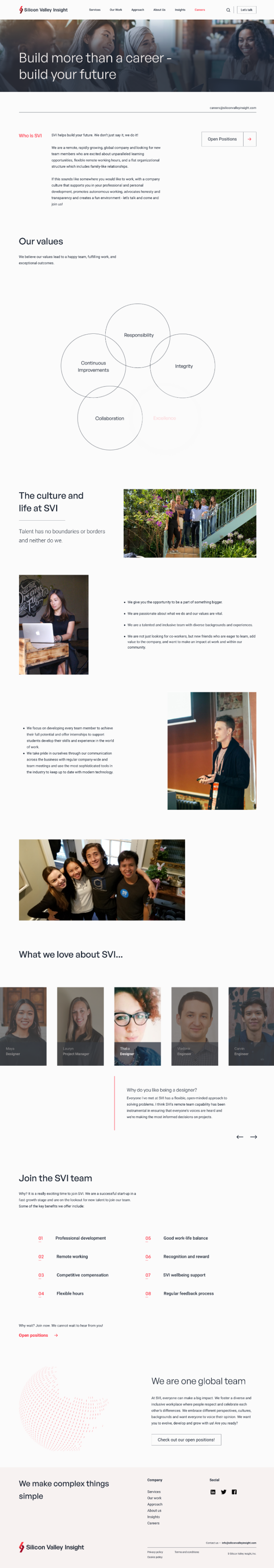
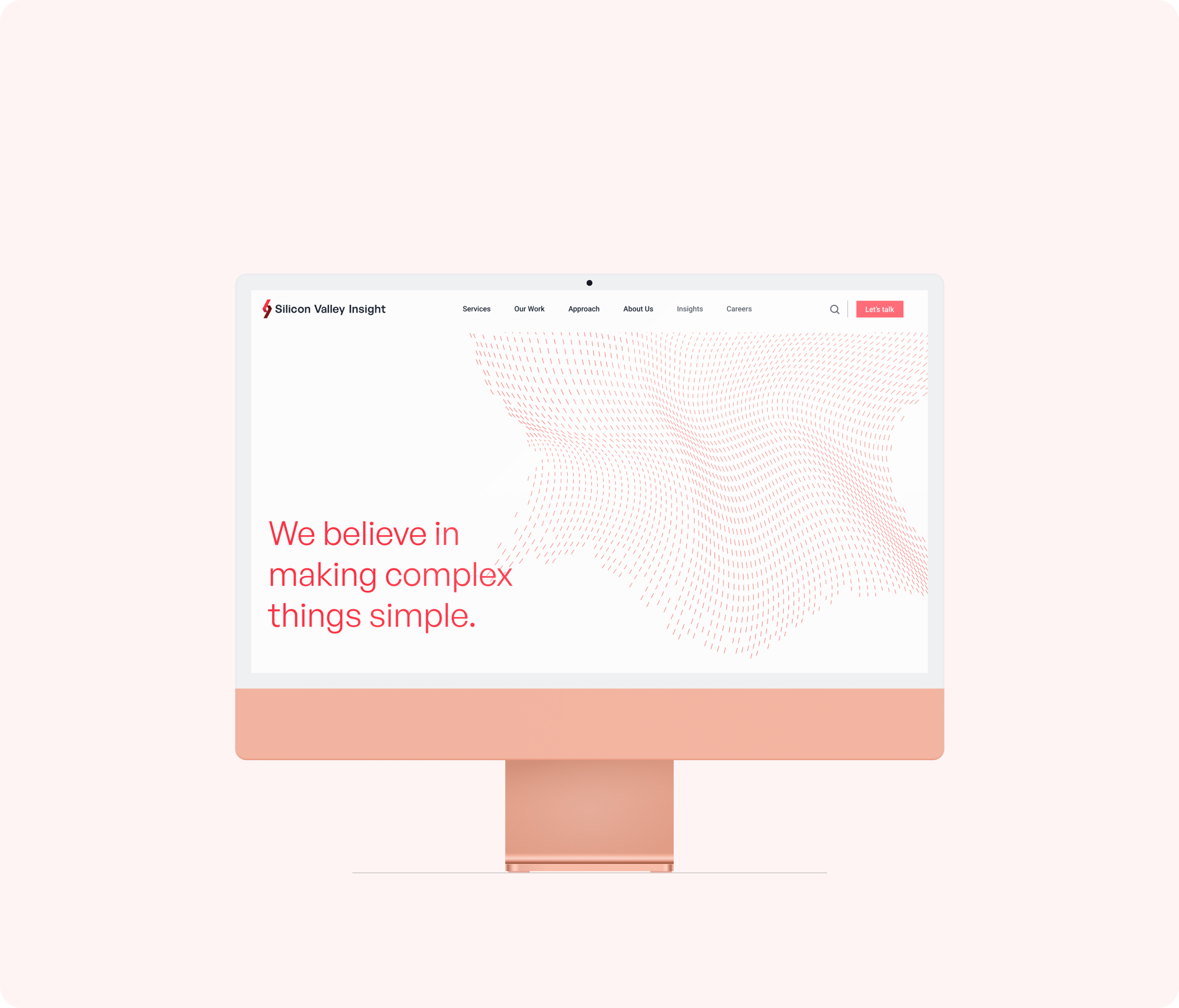
how it all came together: building and launching the website.
Design Library Guide & Assets
The Final Solution
With the finalisation of the designs and the design library in place, we were ready to start implementation. Here I have also created a handover design document including further details to interactions, links and states accompanied by clickable prototypes of pages where needed. The website was built on webflow where we have implemented and created cms to make editing for the team easier.
Results
- We have put together a branding guide with assets for marketing and guidelines for typography, colour and graphics. This helped our Business Development team create consistent on-brand proposals for our Clients. It has also put the groundwork for creating a Branded experience for the new website.
- We have launched a website MVP that helps SVI showcase their Services and expertise and to be able to appeal to new clients. This is helping accelerate their growth plan for the next year.
Learnings & Next steps
What we learned: Copy is as important as design and needs to be thought out early on, in order to create consistent communication. Test as often as possible to make sure designs are aligned with the user's needs.
What are the next steps: We are currently working towards optimising and learning from the launch of the MVP. We are using analytics and other quantitative/qualitative methods to understand and optimise conversions. At the same time, continuing in an agile way, we are planning new sprints to add more features, depth and expand the offerings on the website.
Get in Touch
Contact
© Thalia Botsari 2020
designed by yours truly 💙