
Meet Drops
The new way to discover music
Drops is your real-time feed of the new music and artists you need to hear. Working on the second phase of the mobile app i have designed and delivered new features that grew DAU and engagement by 3x.
Our client
A music-tech company that aims to help artists and labels navigate everything from royalty payments to creating hit music through a combination of services and software.
USER PROBLEM STATEMENT
“Our young music lovers struggle to discover, rate and share new music. Our solution should help them in a simple, fun and interactive way to discover, rate and share music with their friends while on the move or at home..”
BUSINESS PROBLEM STATEMENT
“How do we receive real-time, pre-release user analytics, to inform our decisions and help the artists release songs that will be the most successful”
Project:
IOS & Android native app
Team:
Product Designer
Product Manager
Front & Back End Eng.
My Role:
UX/UI Design
UX Research & Strategy
Design workshops
Tools:
Figma
Miro
Jira
Research & Problem Definition
Business goals & Primary objectives
Our Overarching goal is to provide useful research to customers (music artists and record labels) on whether a music track has the potential to be a hit.
Relevant data we want to track:
- Rating
- Comments
- Listen time
- Demographic info (location, age, gender, artists followed)
- Share rate, save rate, follow rate (new)
One of the main business goals in relation to the app was increasing DAU and user engagement.
" A label traditionally looks at post-release analytics, which isn't that helpful after you've already invested hundreds of thousands of dollars into a song or project. This is about pre-release analytics, to inform you whether or not you should invest into that particular song or project. In a software business, there's a lot of A/B testing; you're figuring out what works and what doesn't work. And you're investing in things that work, and killing products or features or things that don't work."
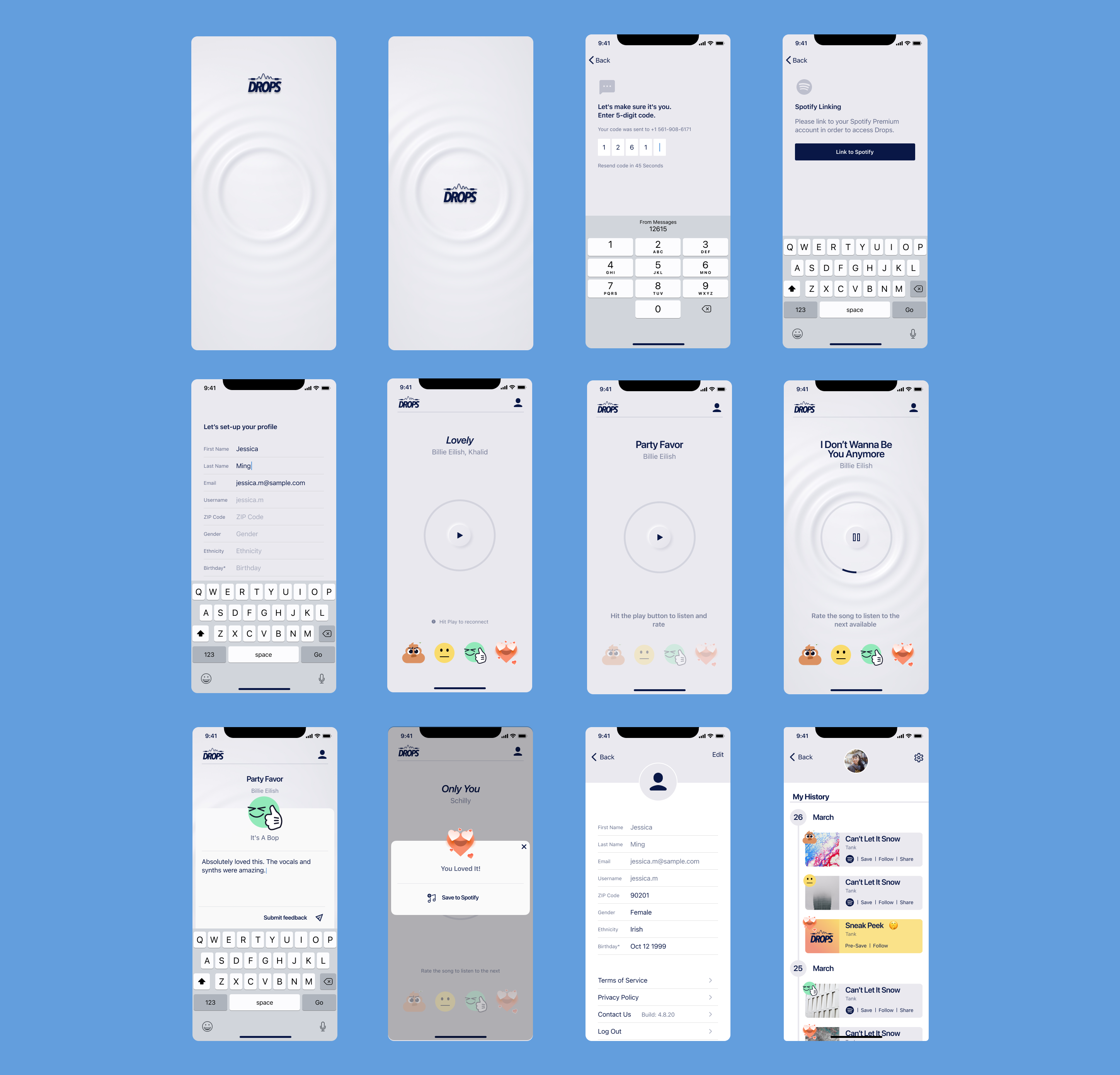
CURENT APP

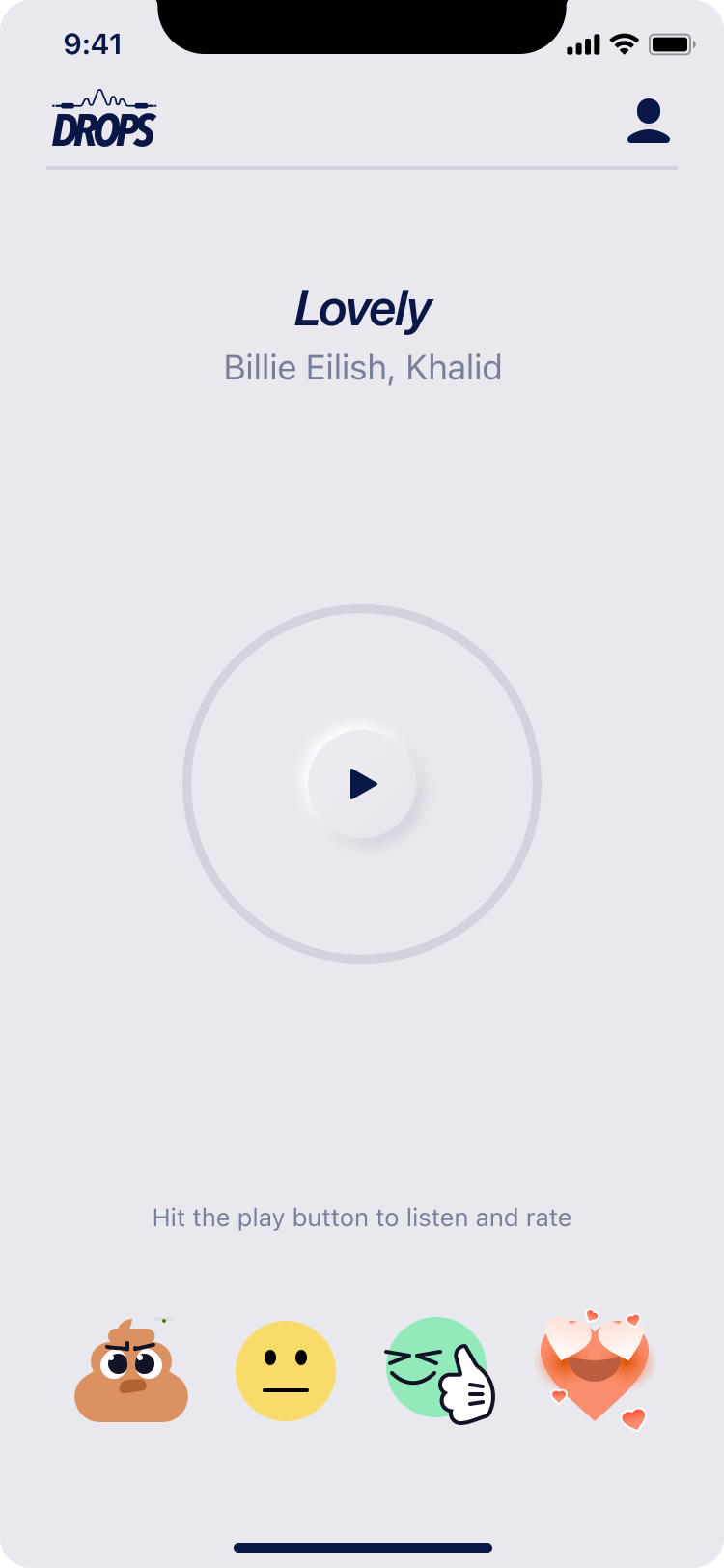
The first product launch had a player feature where users could listen and rate released and unreleased songs. There was no way to remember, share or save the songs one liked.
DESIGN THINKING WORKSHOPS
To kickstart our internal work, I facilitated and run three workshops with the team:
● How might we workshop: looking for possible solutions to the user and business problems.
● Lightning workshop: each team member brought inspiration from research we have done and talked about how we can use it to inspire solutions.
● User stories and feature possibilities: helping us get more granular on possible solutions.
Understanding the User
As a Product Designer, my goal was to understand the problem/frustrations of the current user. In order to achieve that, some of the steps involved research in the form of Surveys (quantitative research) and User Interviews (qualitative research).
We had initially some research information gathered from a survey, but this was not sufficient in understanding which are the biggest problems users were facing. For this reason, we have planned five one on one Interviews, with the current users that have been interacting with it.
Through these interviews, I aimed to understand better how people have been using the app, what currently frustrates them and the needs they have that are not being met. What would make their experience better and drive more engagement to the app?
Some of the research goals I had :
- What are their current pain points (struggles, frustrations) when it comes to discovering, rating and sharing music?
- What are their motivations for discovering, rating and sharing music?
- How important is it for users to discover and share unreleased music (vs already released)?
- What keeps users engaged and interested to keep using the app long term.
USER INTERVIEWS
Completion of the Interviews and overall research has brought many valuable insights to our team and our client. The insights have informed our decisions on which features would provide more value to the user and client and help us achieve the Business goals.
Insights:
Re-listening to songs:
- Users want to be able to listen to liked songs again, to the point where they will screenshot the song playing in the app, to look it up on Spotify later.
- The frustration is expressed around “anonymous” (unreleased) songs because users can’t find it anywhere again to re-listen. (Since not yet available on Spotify)
- They saved screenshots and wrote notes of the songs to find or share them later
Music as a social activity:
- Sharing playlists and texting music in group chats is a big part of social life.
- In addition to sharing, also co-creating playlists with friends.
- They enjoy listening to music together in person with friends/family (in the car, at home or at university).
- They like comparing stats with friends on Spotify Wrapped (annual review).

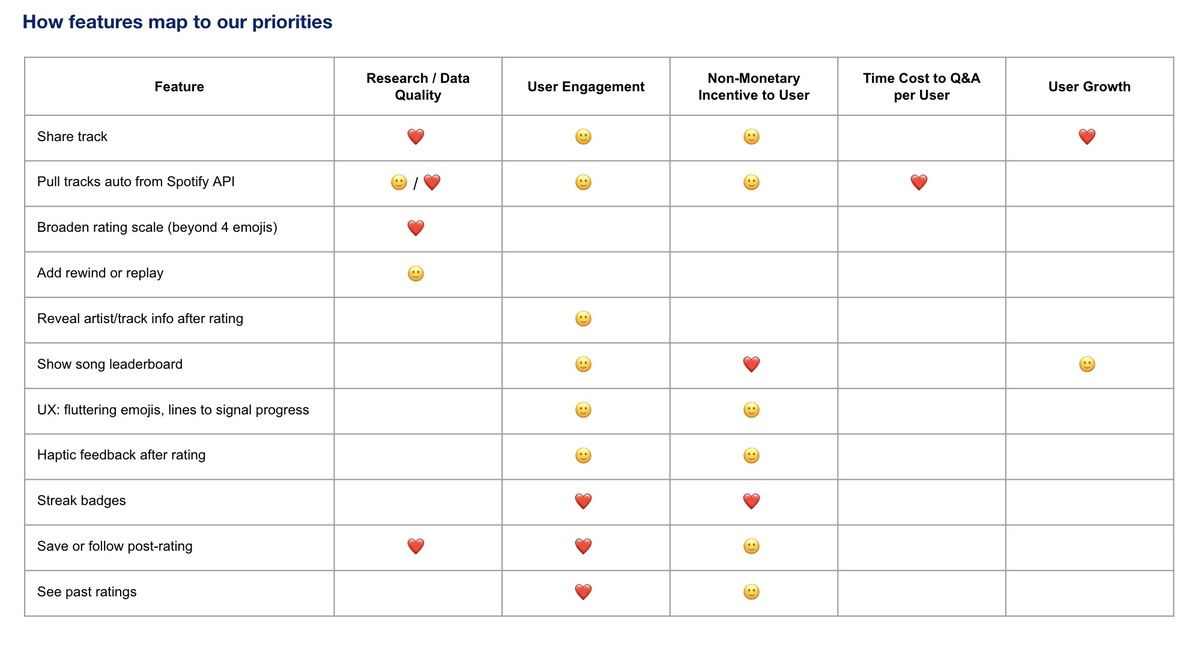
Based on the user research and Business goals we identified the following priorities:
- Help users discover new songs and find their discoveries inside the app
- Create a place where all their ratings can be found
- Give them a way to share their favourite songs (new discoveries) while being in the app
- Have the ability to follow a new artist they just discovered while being inside the app ( in Spotify)
- Connect Spotify with the app in order to provide more listening trend data to the Client
- Create clarity around unreleased music
- Save all the in app discovered music also in a Spotify dedicated playlist
Designing Solutions
After concluding with my research findings and meeting with our team of Product Manager and Engineers, we have discussed feature feasibility and prioritisation. We then met with stakeholders and made final decisions so I would start designing possible solutions.
The critical features that we focused on for this phase were:
- Spotify API IntegrationPulling in and playing songs from Spotify in the queue
- Share the link to a Spotify song from within the app
- Save a song to Spotify library/ playlist from within the app
- Follow an artist on Spotify directly from the app
- History of rated songs
- Pre-Save Unreleased Music
Design Process and keeping things simple
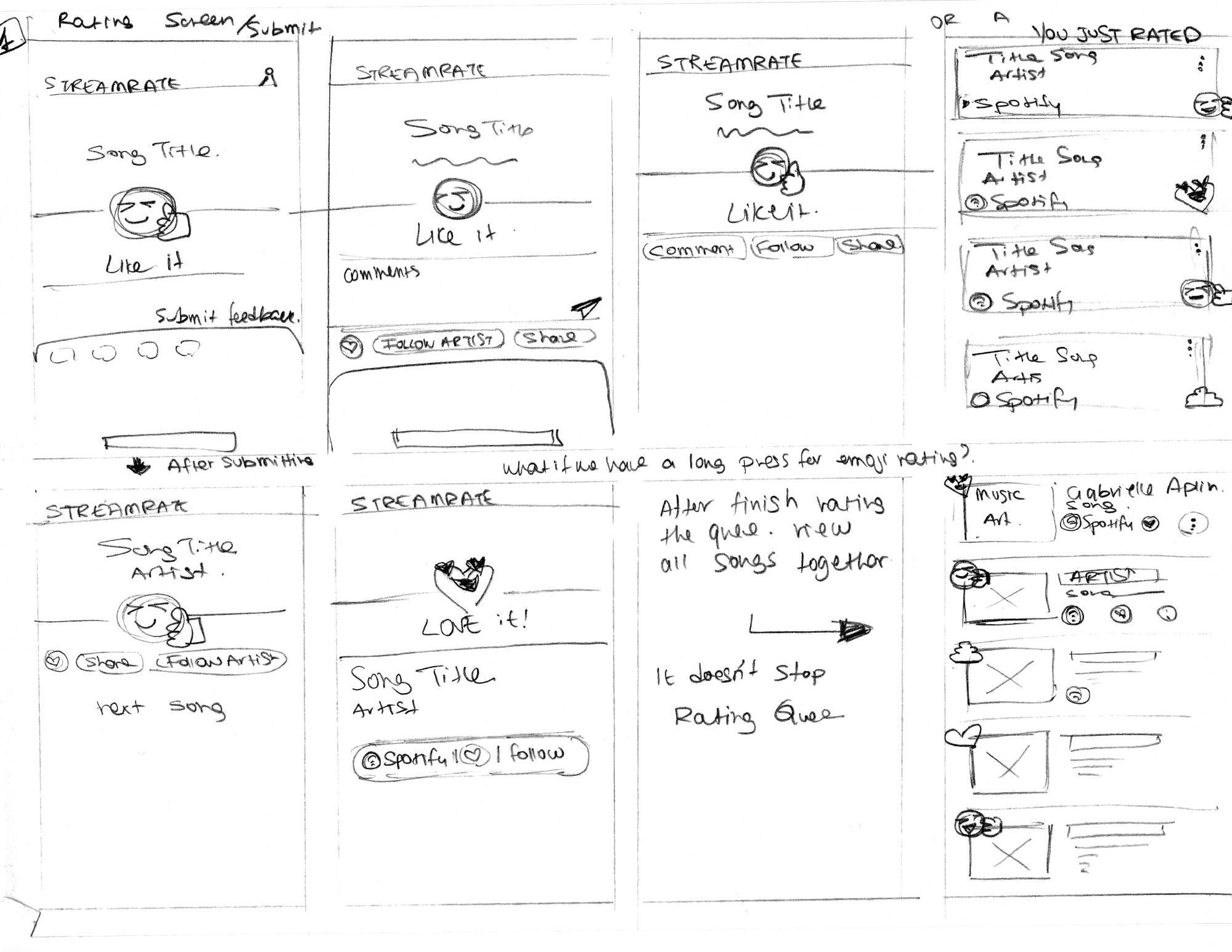
When I started to work on initial solutions and low fidelity wireframes I explored user flows, one of them was when and where would be the best time to be able to share a song.
- When would be the best time for the user to share the song they just discovered and loved?
- Should it be after each song, after a certain number of songs?
Exploring these at the initial phase helped me bring them forward to the client and find out what would be beneficial to them too. The stakeholders had a deep knowledge of their users and the industry and gave us insights that helped us prioritise and expand solutions.
The solution prioritised rating and saving songs with the ability to share all in one place


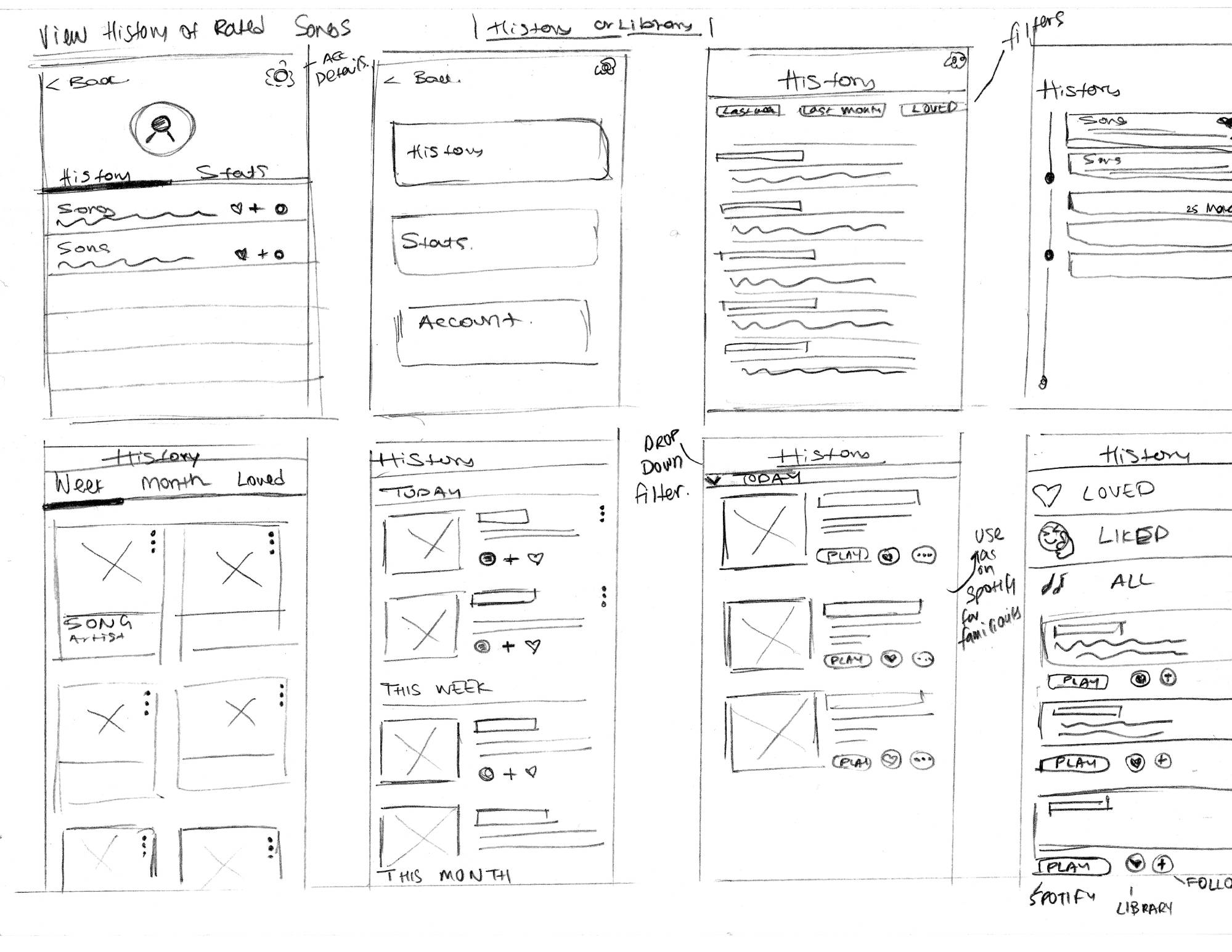
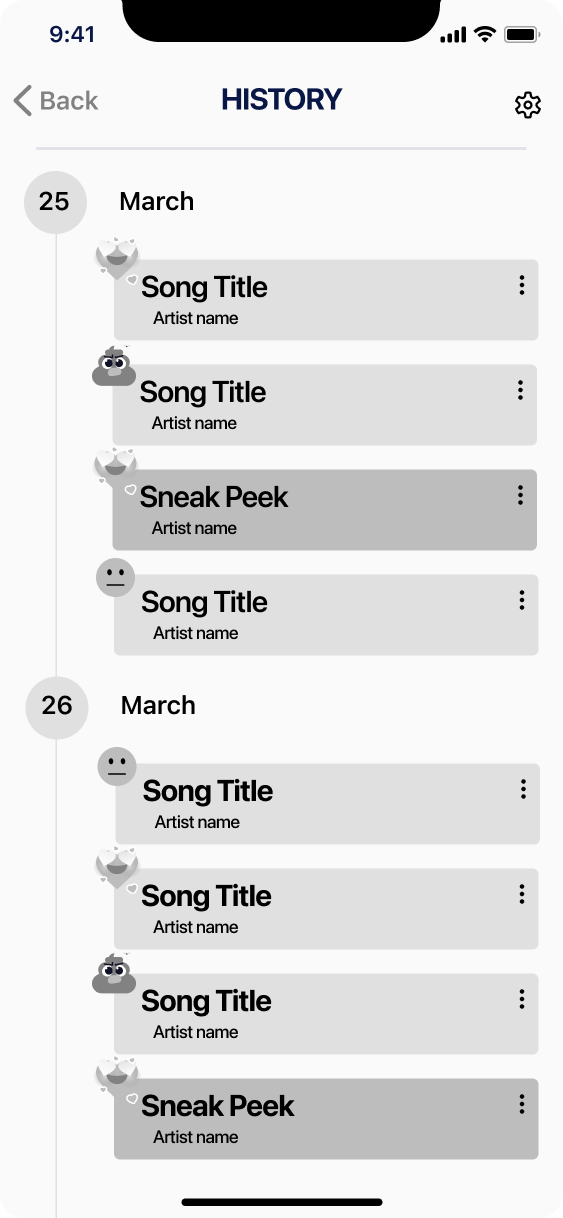
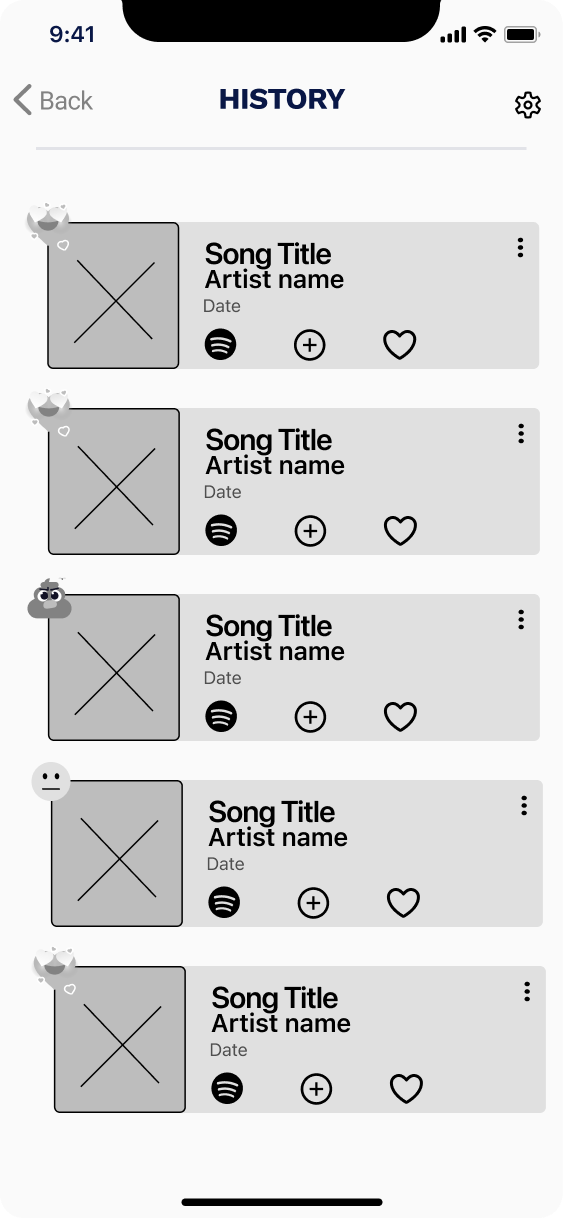
History screen iterations examples
I have worked with different possibilities of viewing the date of rated song in the history screen, which actions to include and where and differentiating types of songs.
- date within the song card
- date sections, viewing songs rated per date
- sticky date 'side' bar that allows the date to always be visible
- which actions to include within the card
- how to differentiate unreleased songs from released songs






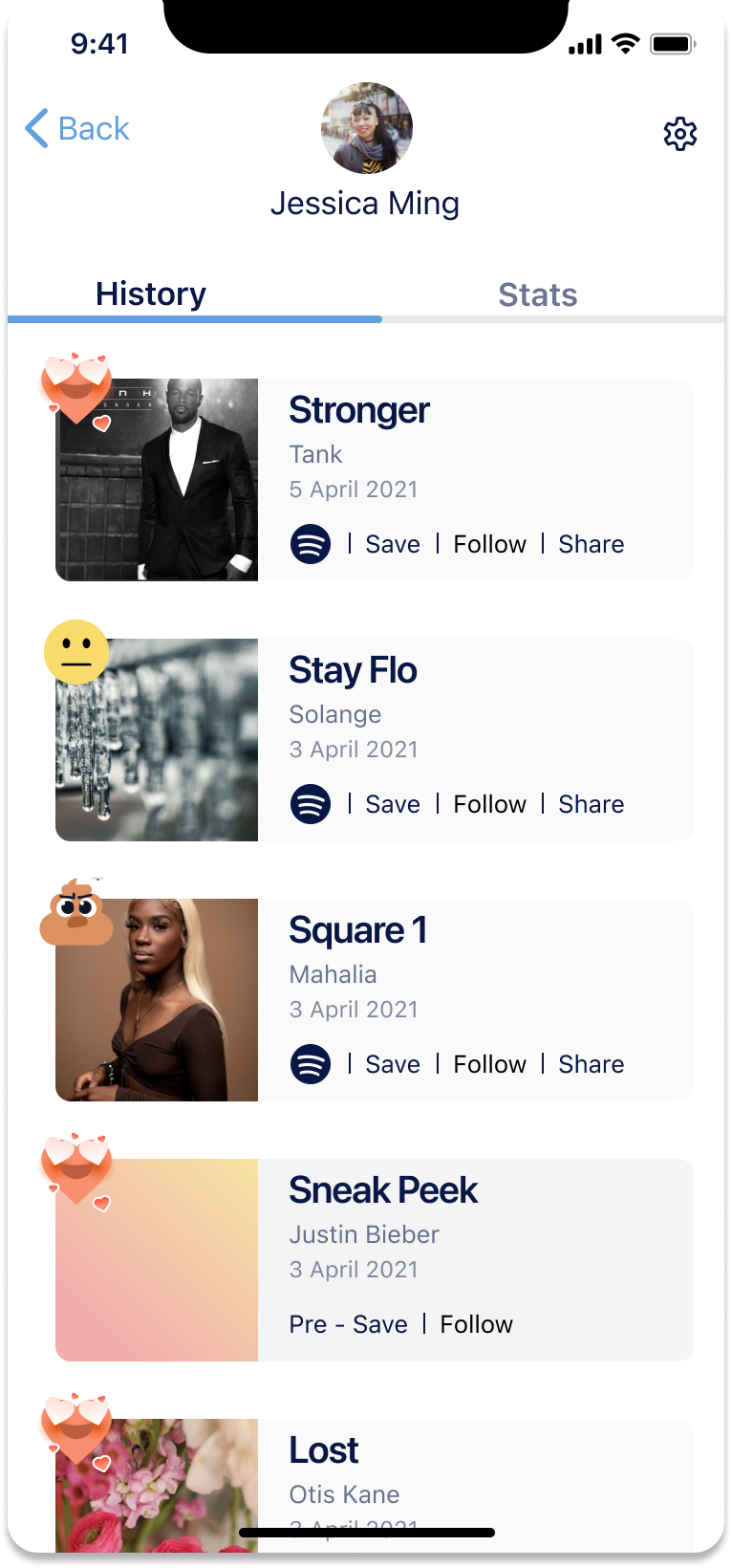
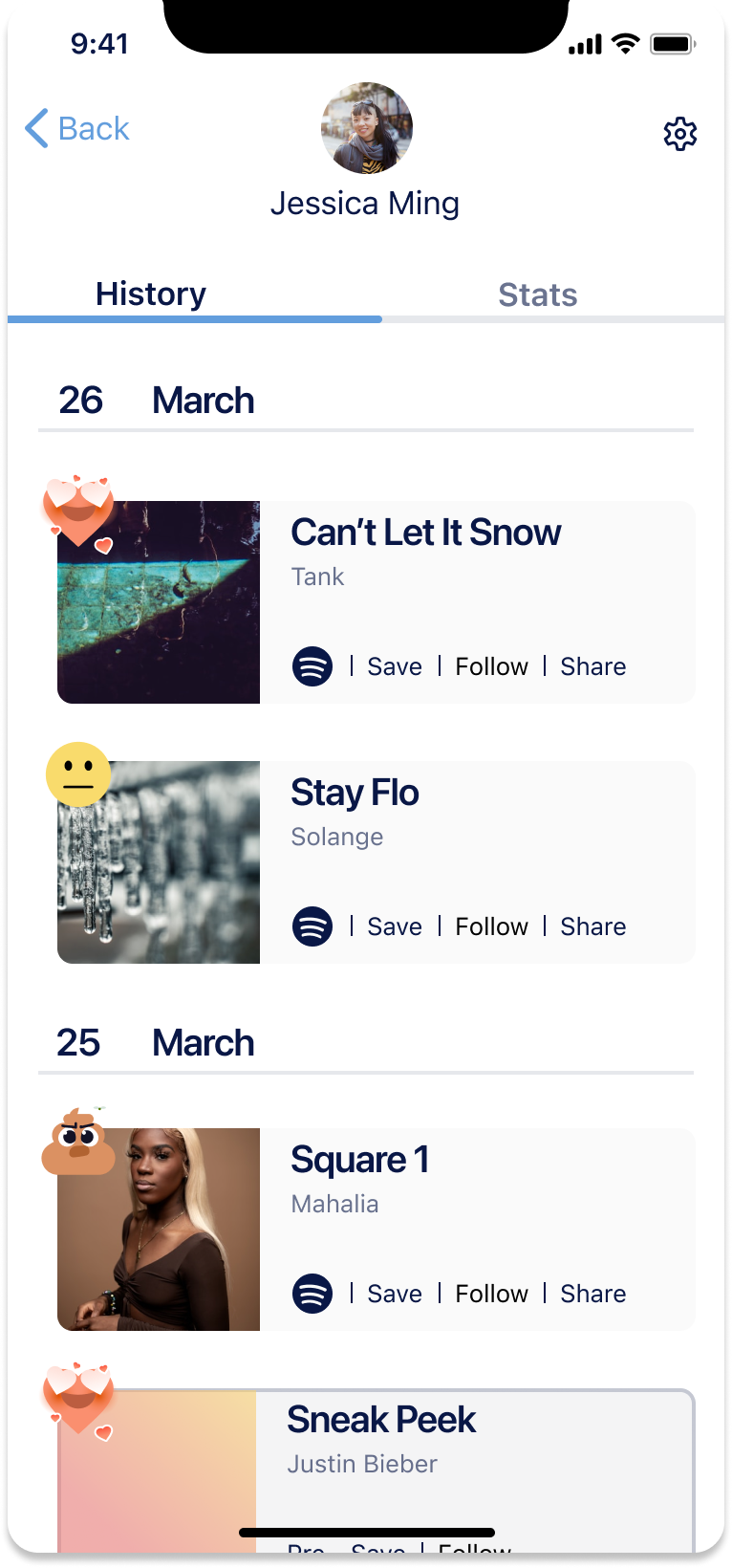
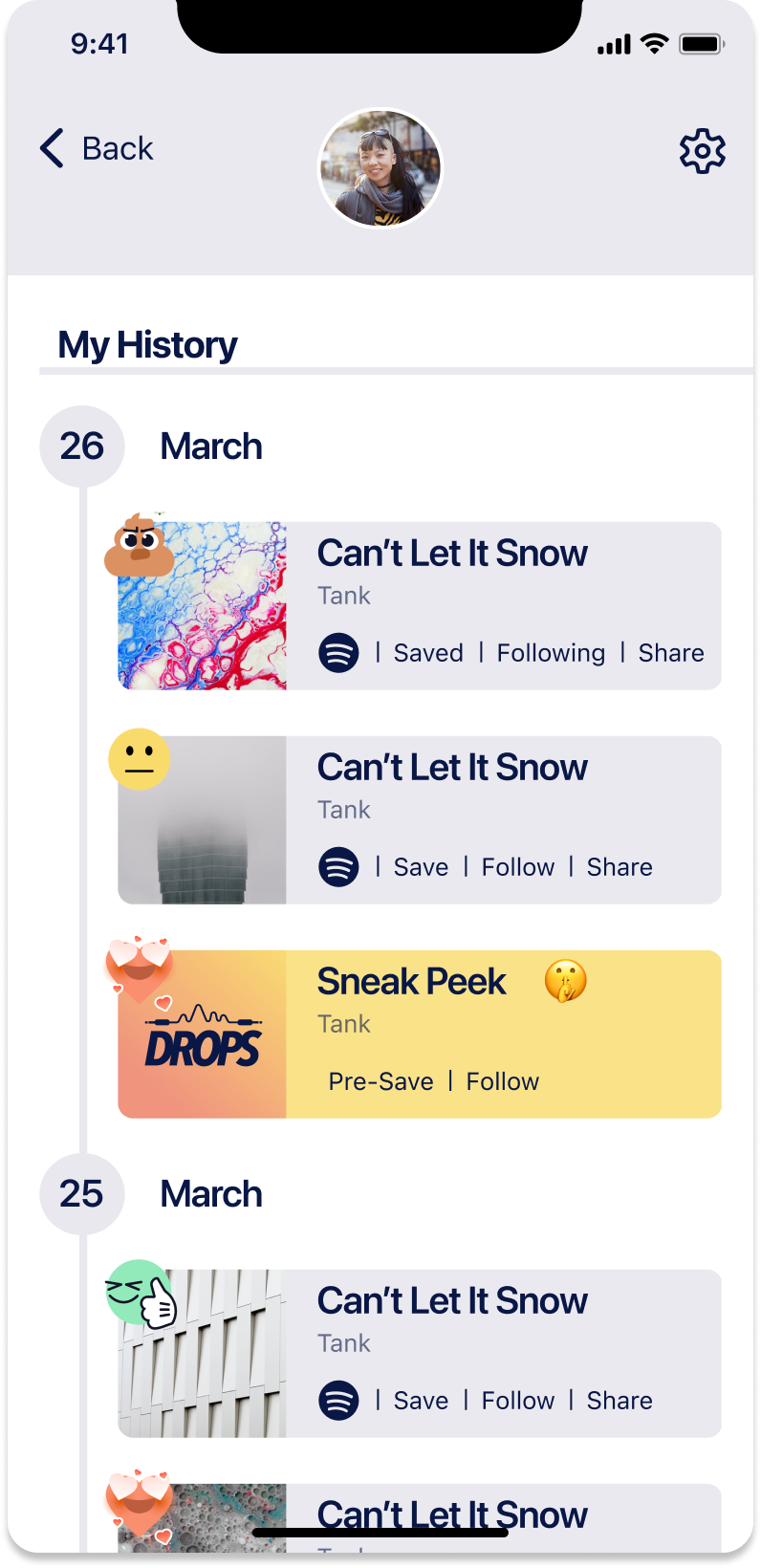
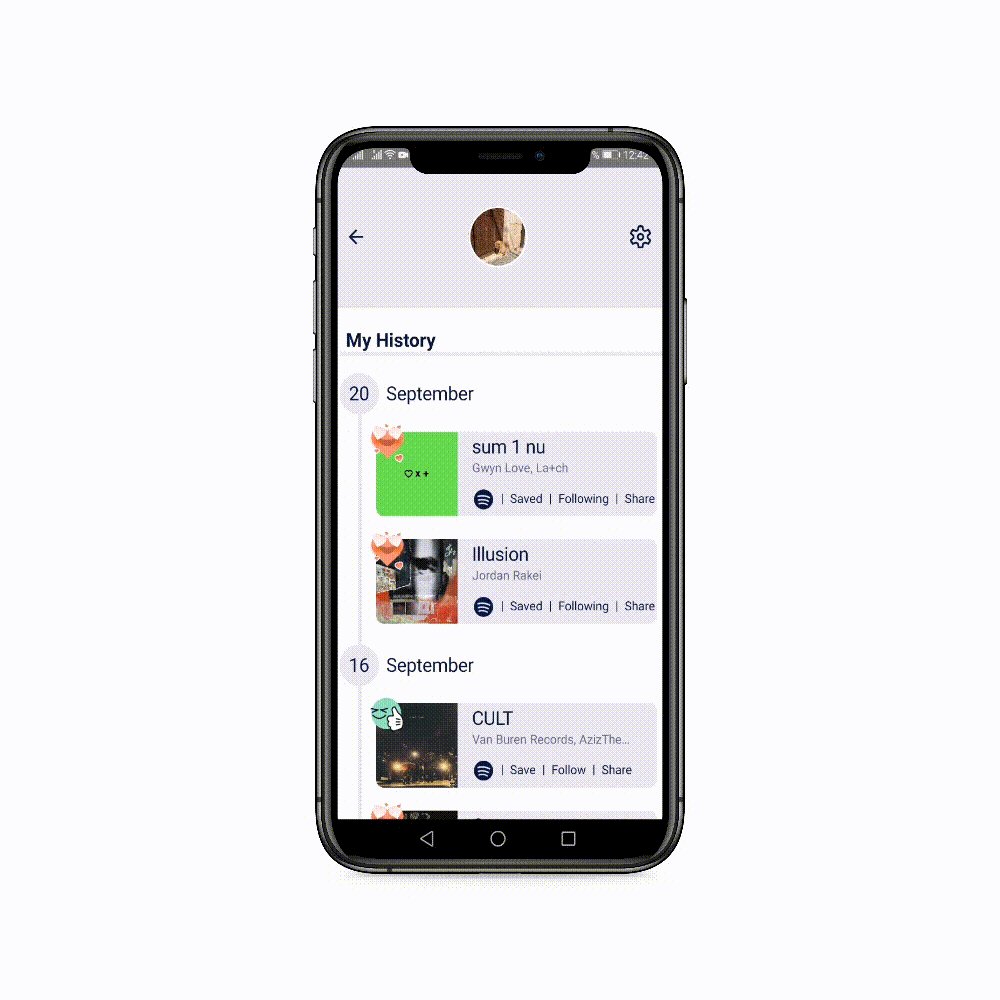
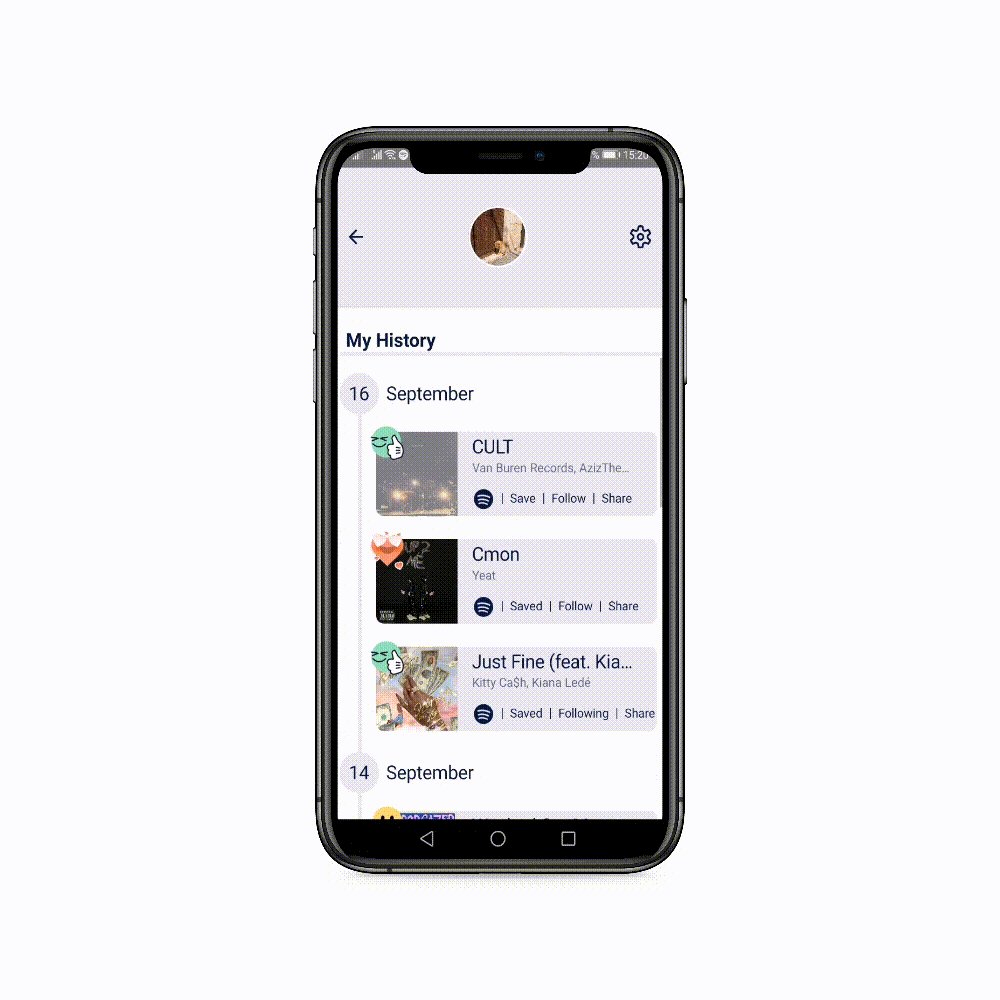
HISTORY OF RATED SONGS
Creating a History feature allows users to view all of their rated songs in one place, together with their chosen rate (emoji). As we could not build filters for this MVP the best solution was to include a sticky date with a sidebar that shows the most recent songs first.
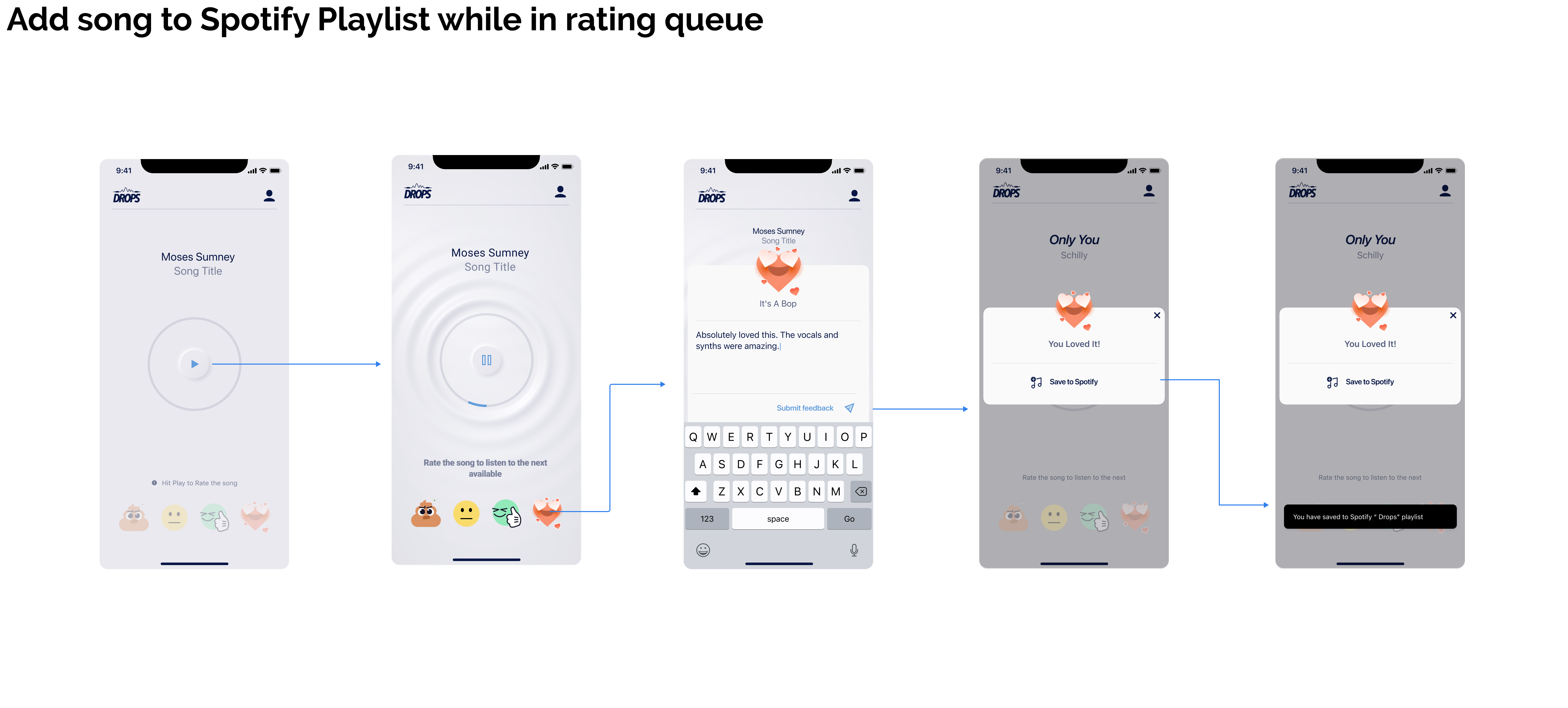
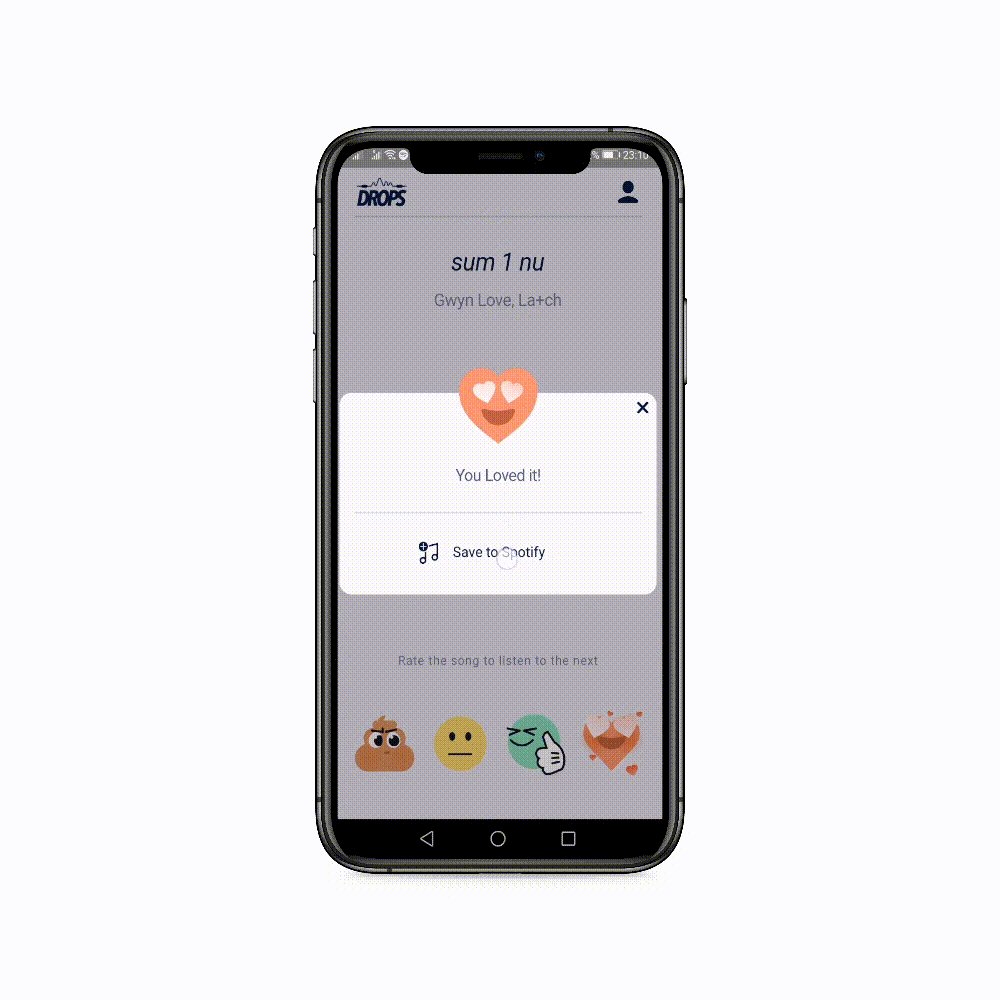
SAVING DIRECTLY TO SPOTIFY
Additionally, they can save directly to Spotify, follow artists and share the song from the app.


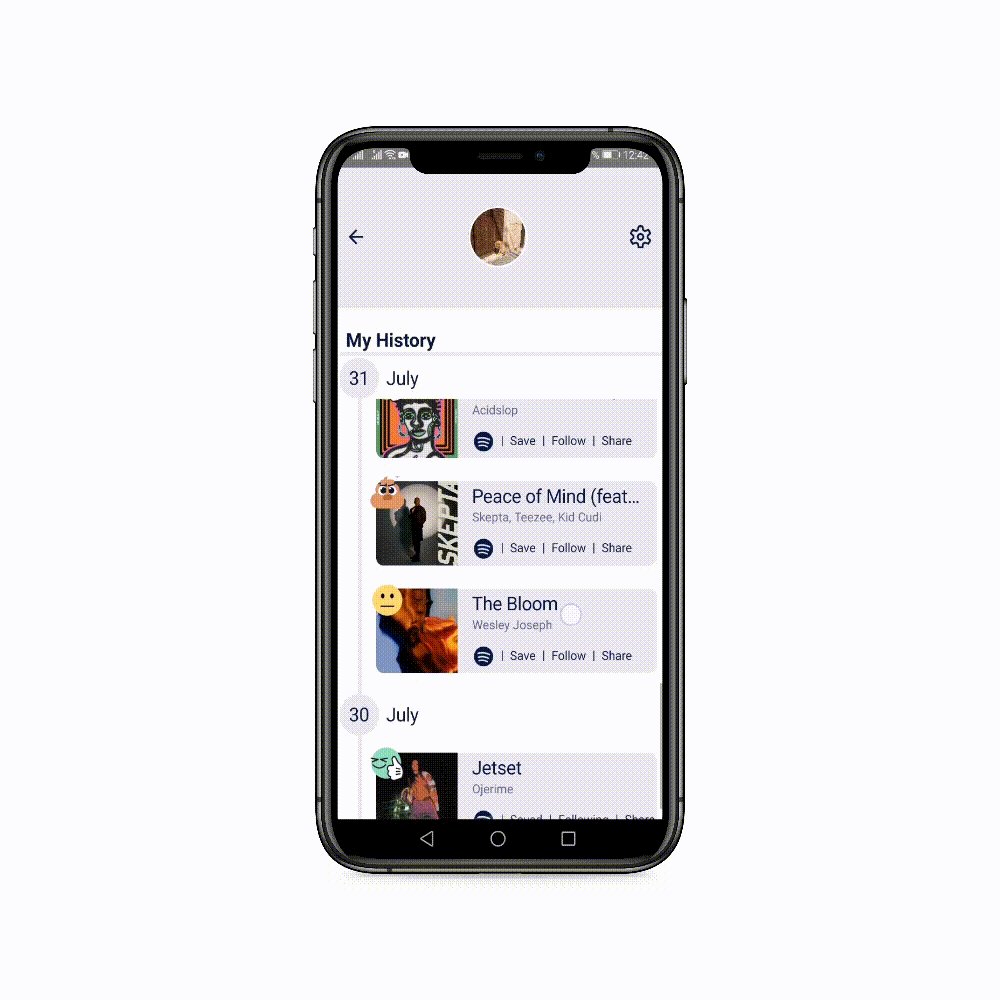
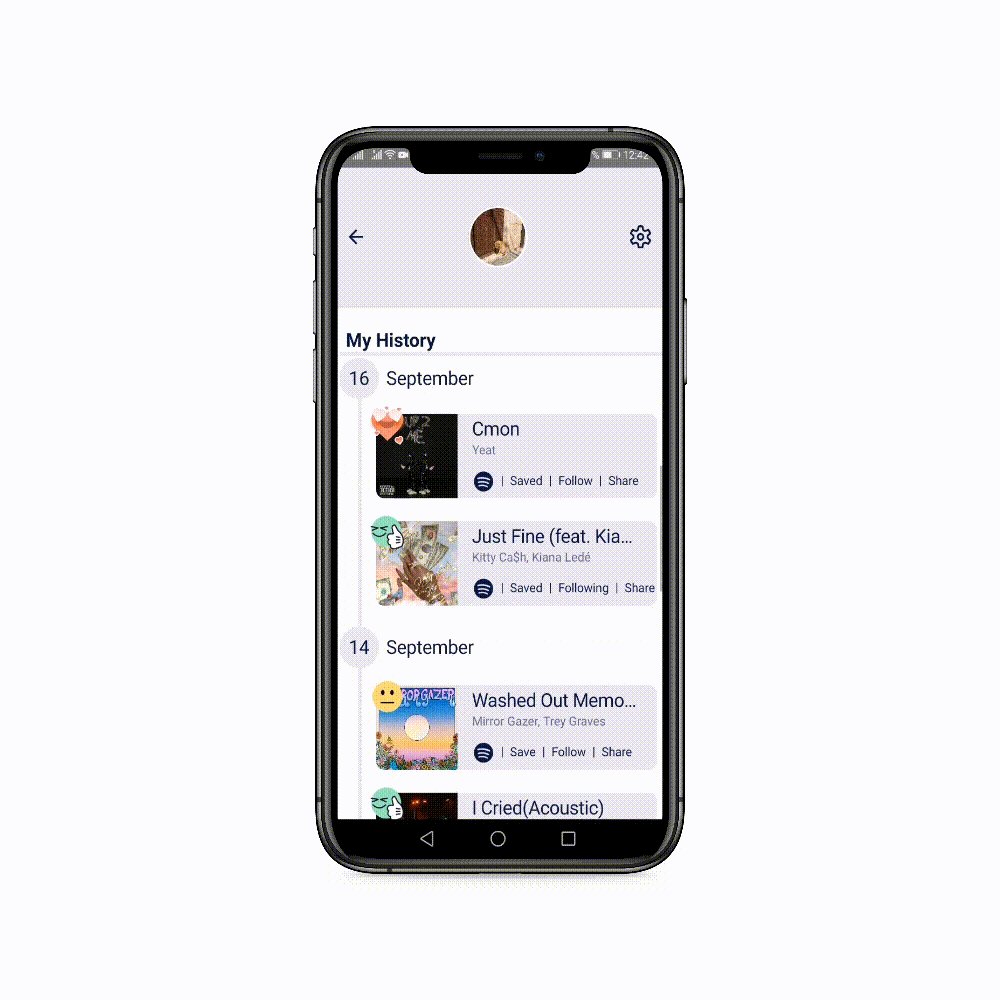
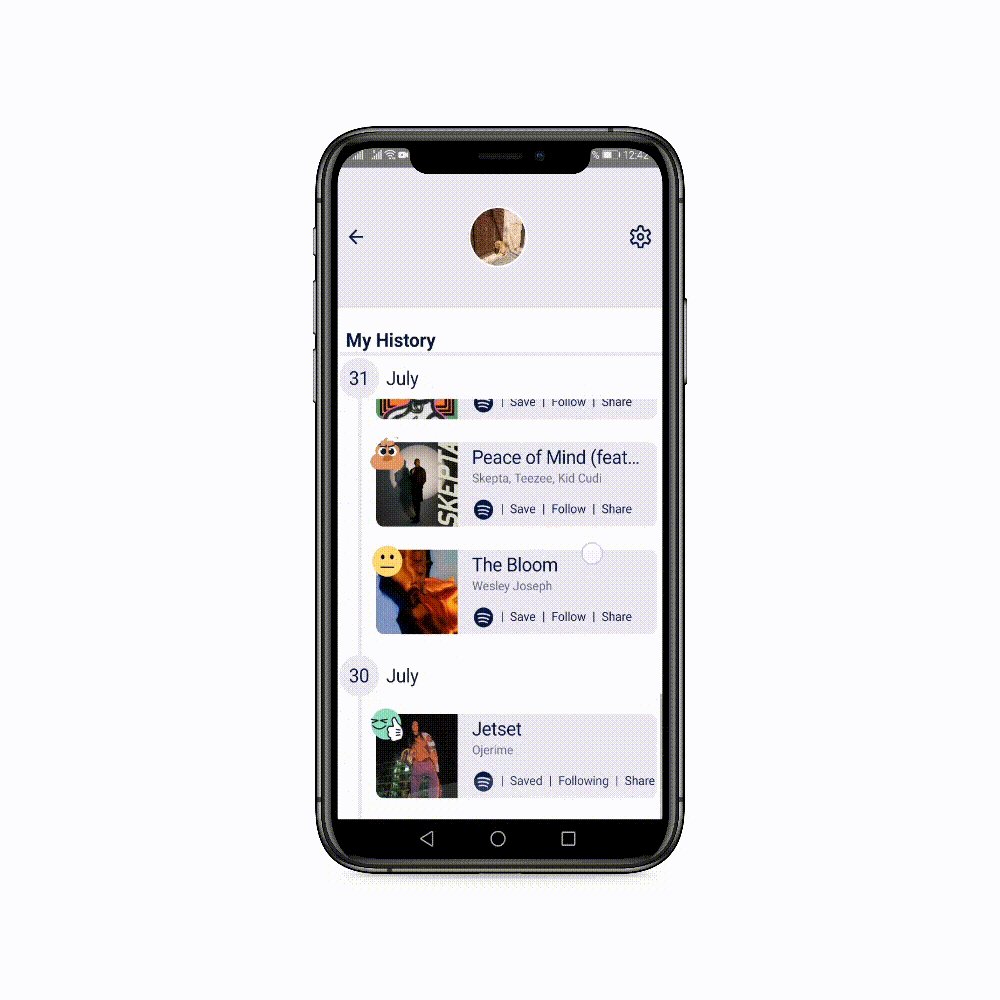
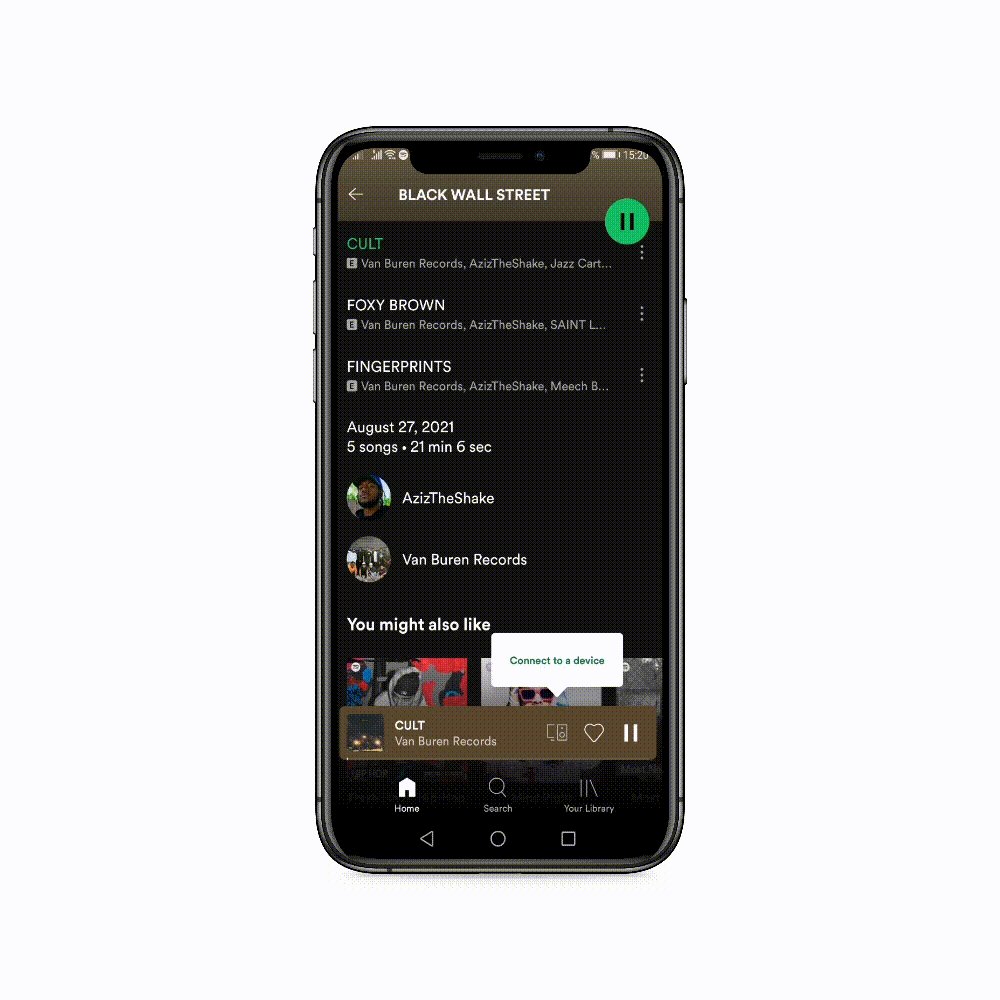
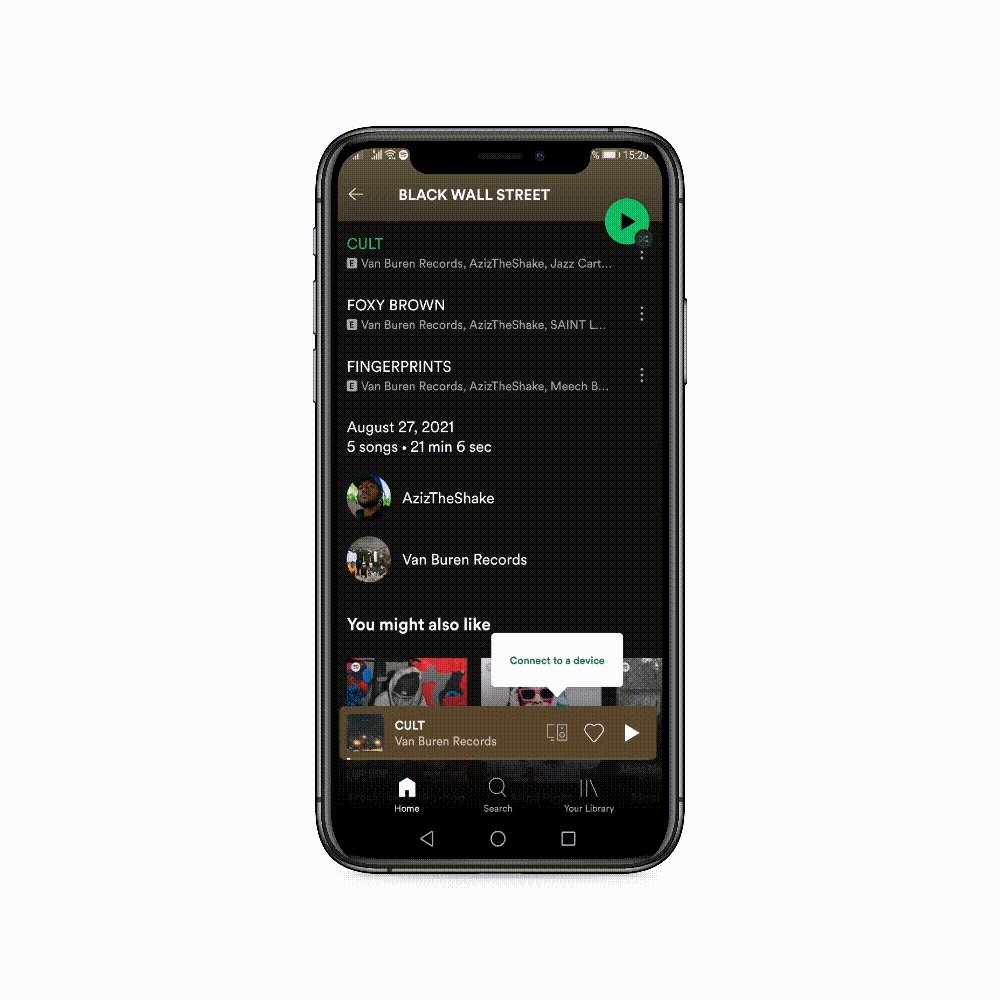
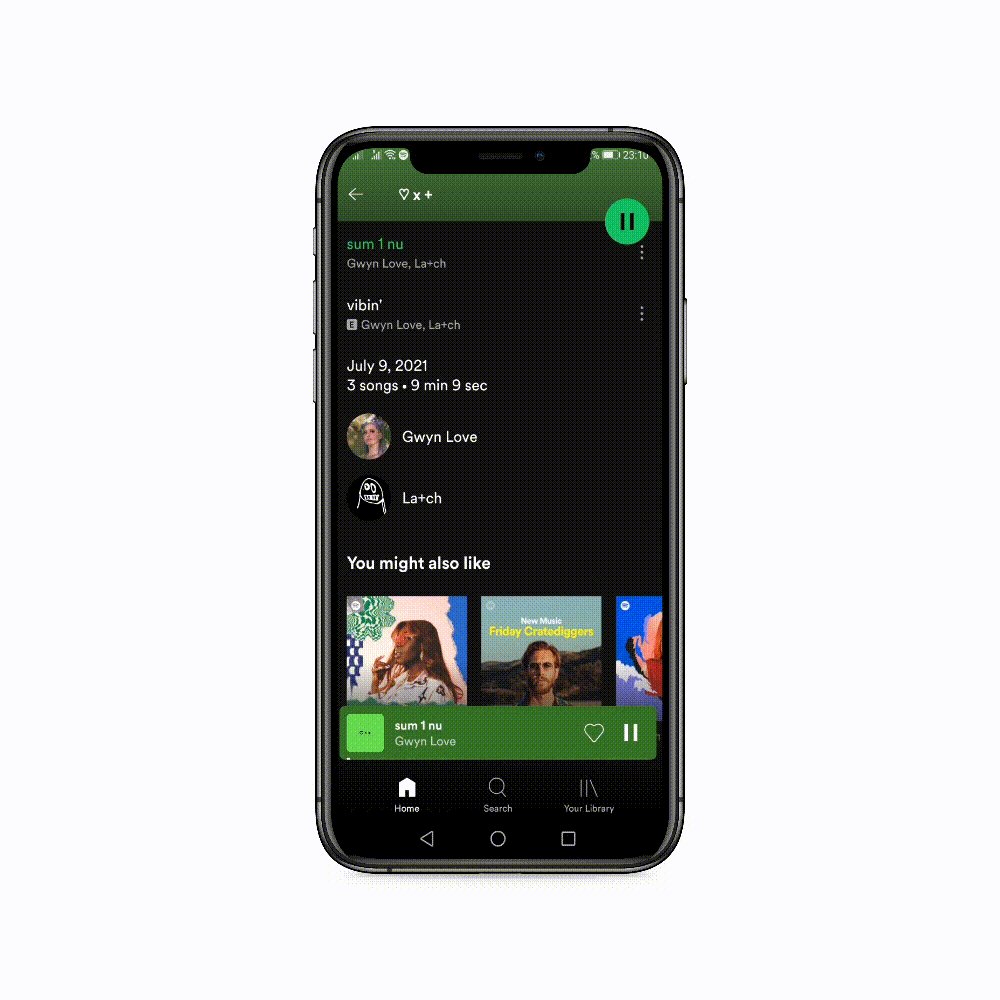
VIEW AND GET REDIRECTED TO SPOTIFY
When the user reviews their songs in their History tab they can replay anytime and get redirected to Spotify, where their song has also been saved to a playlist there.
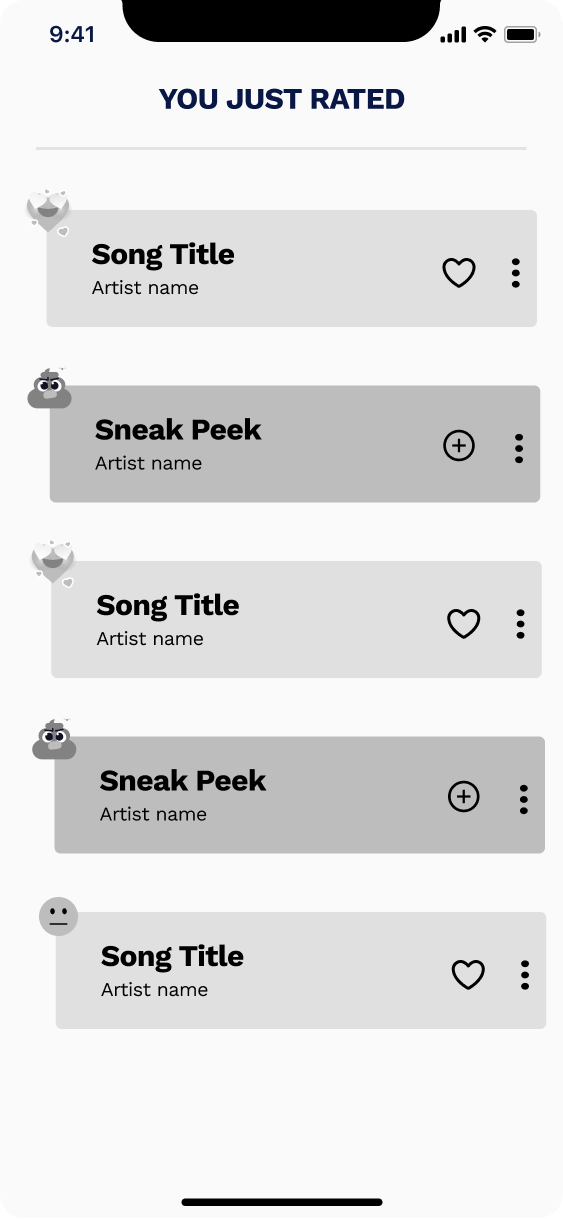
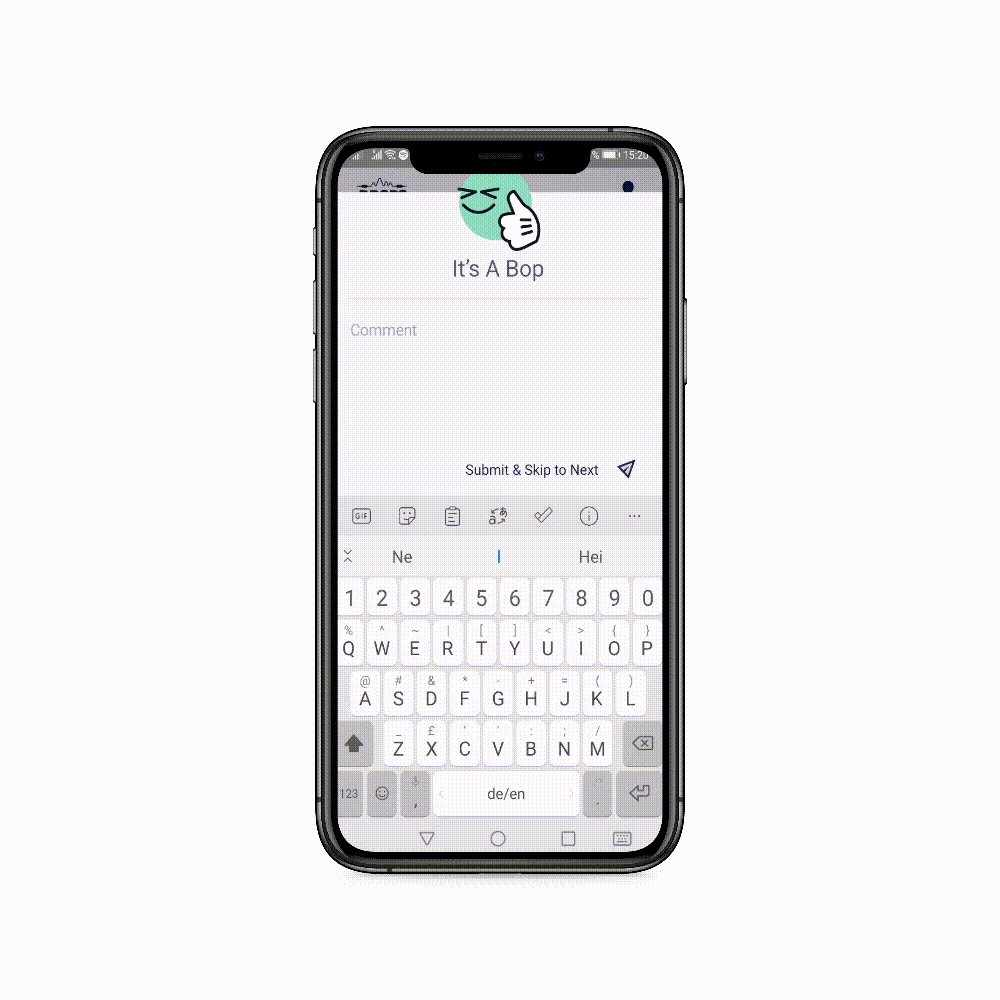
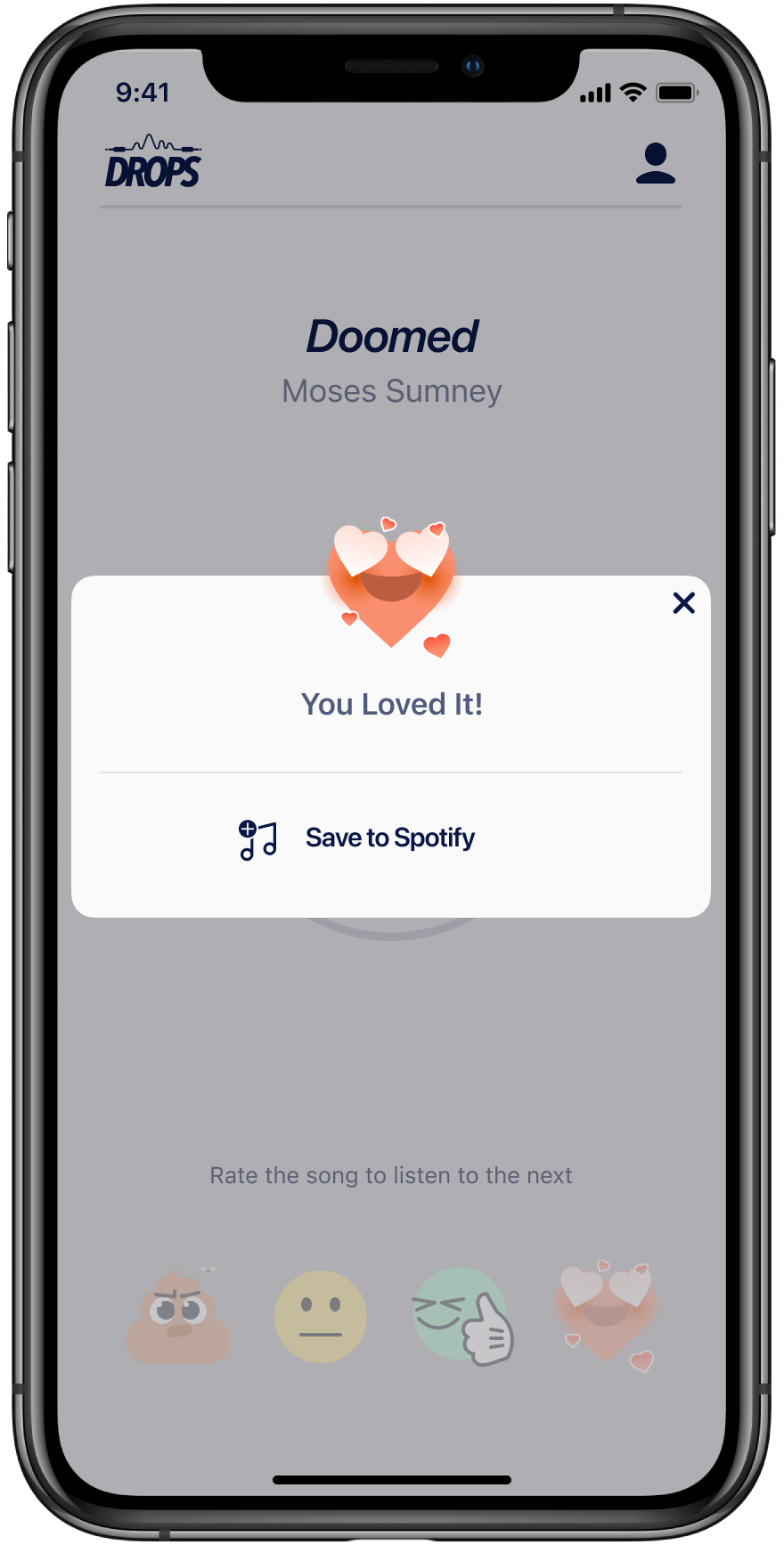
SAVE DIRECTLY AFTER LISTENING
Right after each song a user liked or loved they can choose to 'save to Spotify' - and their song is added to their Playlist.


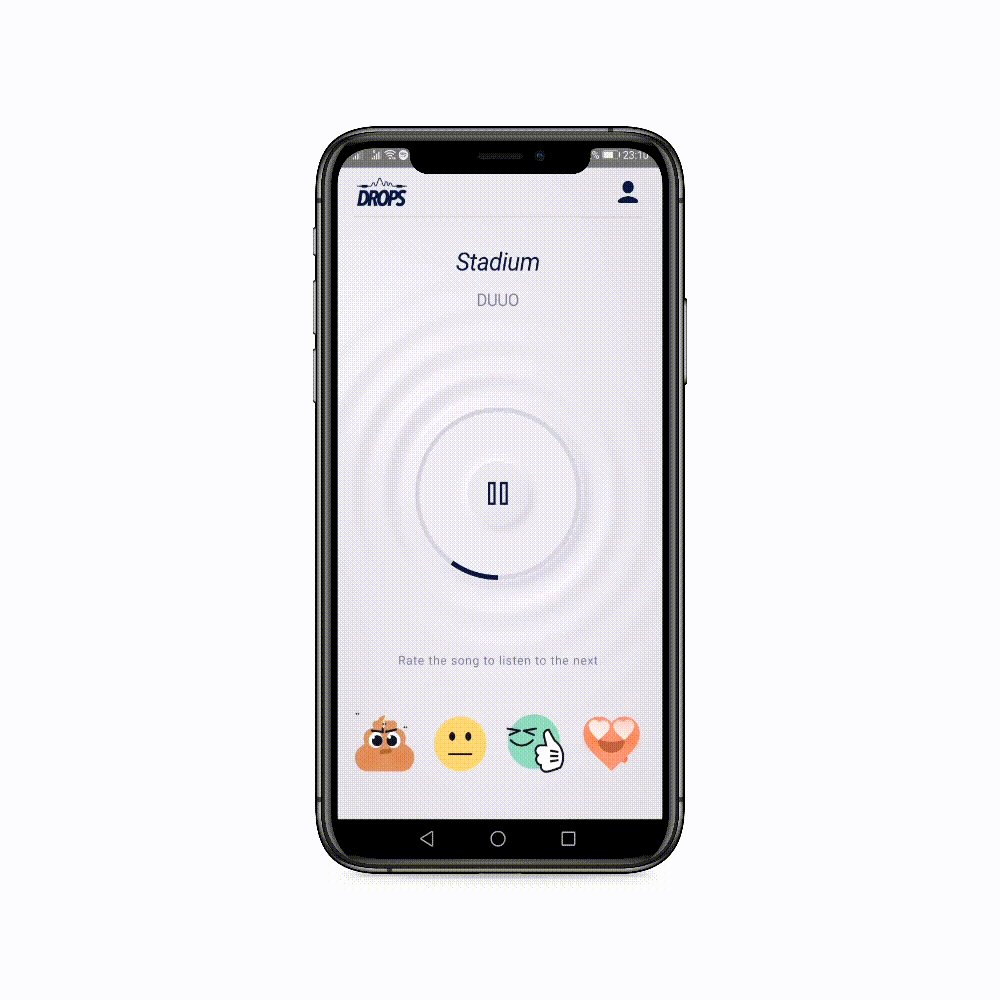
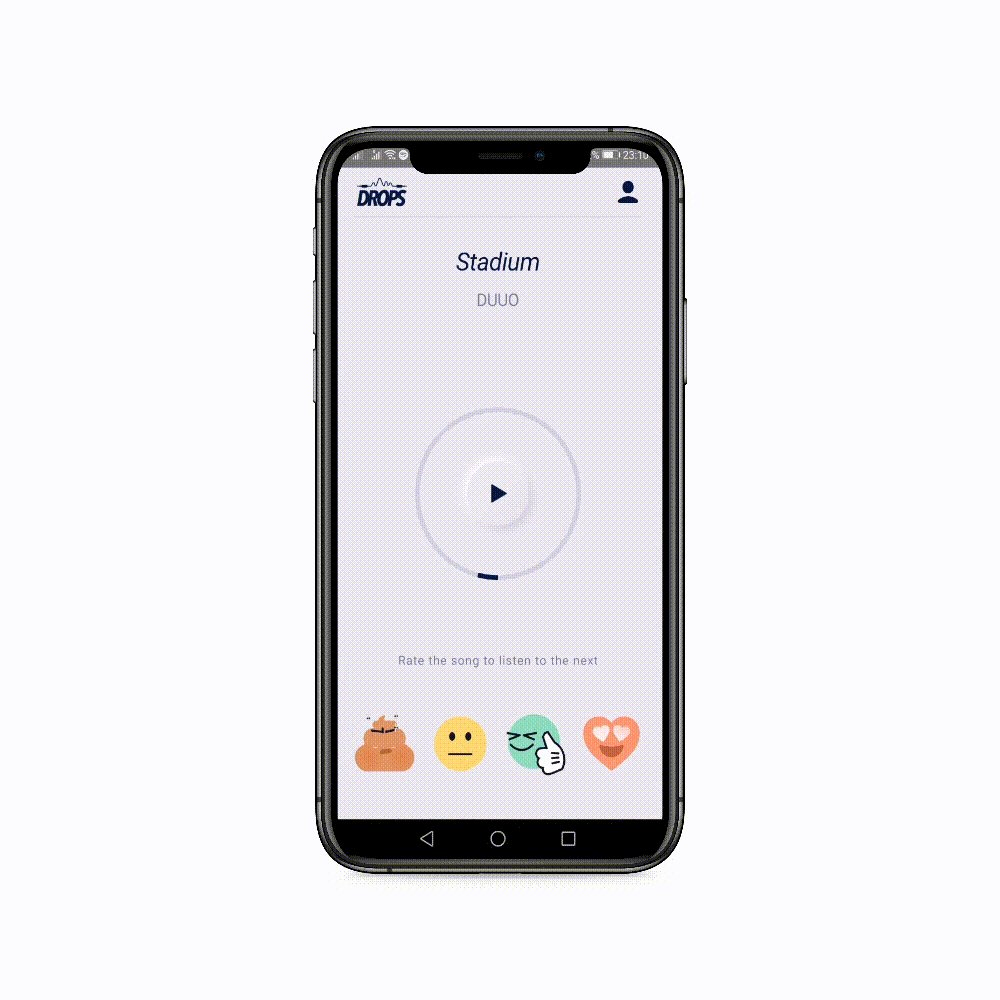
HOW THE NEW DESIGN INCREASED ENGAGEMENT:
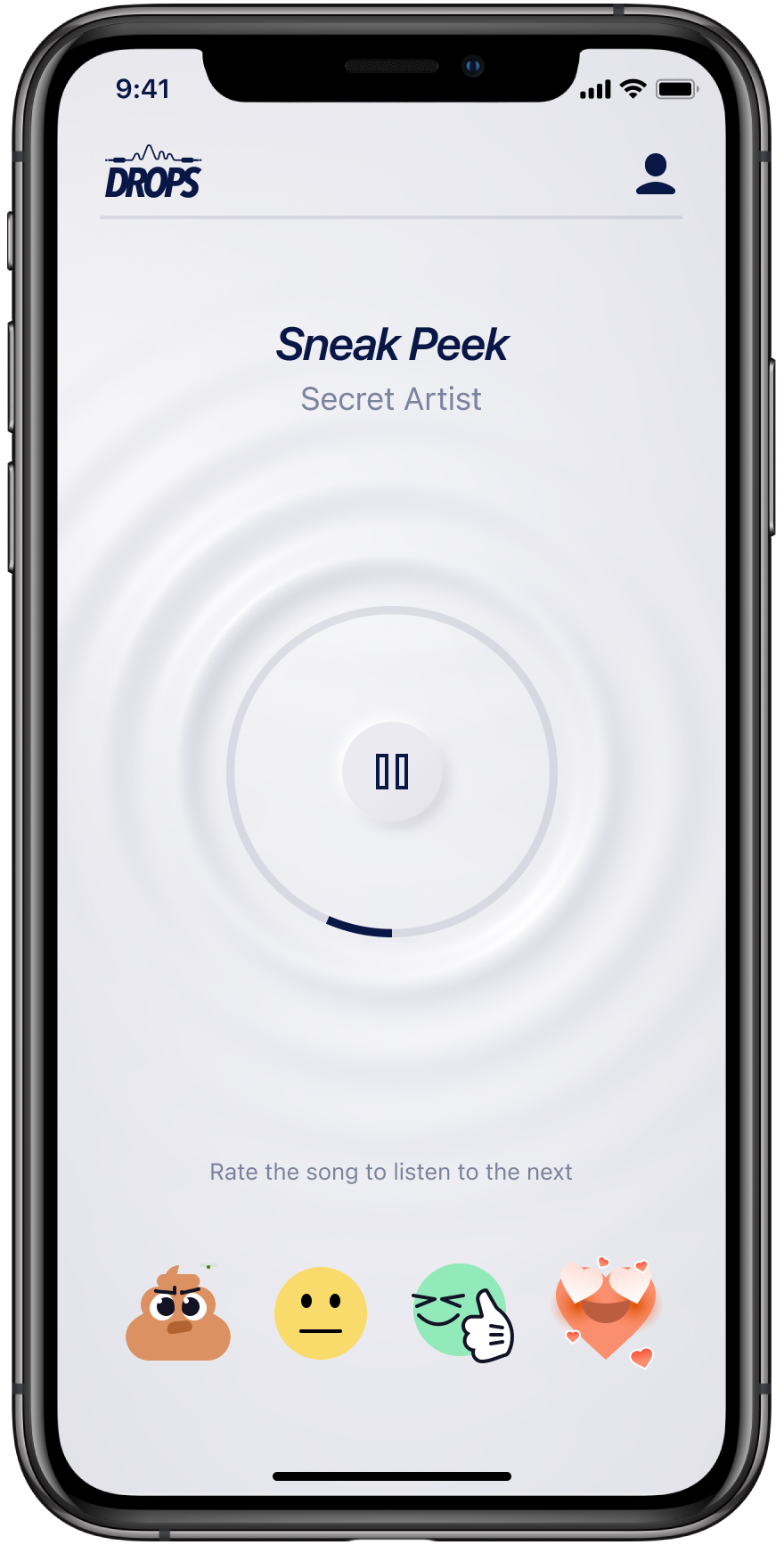
- By making the Player queue from five songs to non stop (extensive backend list pulling Songs)
- By connecting the app to Spotify and adding an automated playlist creation in Spotify for all ‘save to Spotify’ songs, listener could go into Spotify any time and find their newly discovered favourite Songs
- By creating an action to "save to Spotify" after rating the user stays in the app and continues to rate
- By creating an action to "follow artist in Spotify" while inside the app, the user stays in the app for longer
- By creating an in app ‘History’ place where all rated songs can be found, a user spends more time looking through their rating while in the app
CHALLENGES
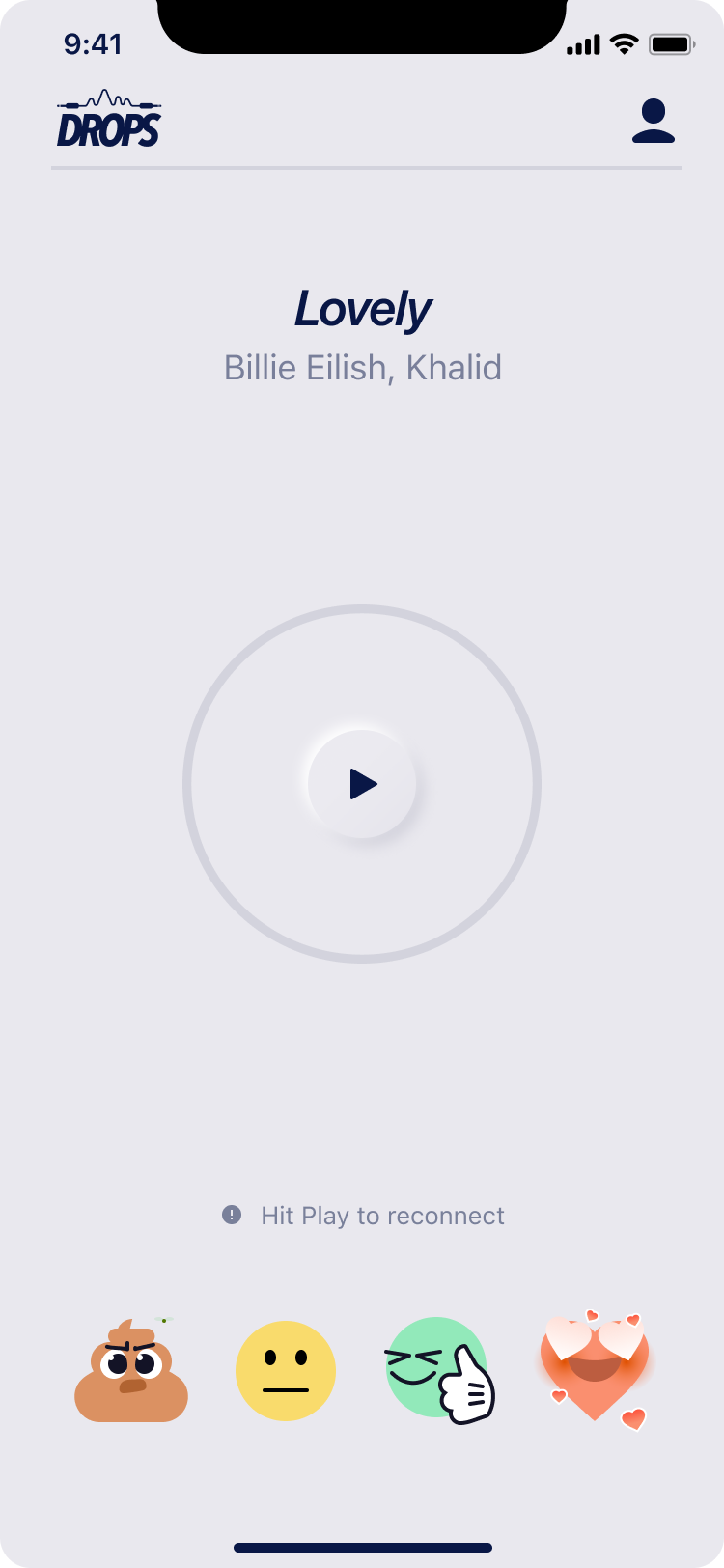
Connecting the in app player with Spotify came with its' own challenges. We wanted users to have a smooth experience and had to identify ways to keep the player open in the background without confusing them. Through testing and understanding the confusion of the users, I later added copy that informed users the player is reconnecting.
OUTCOMES
The most challenging aspect of this build, the API Spotify integration was tackled by our engineering team and made the user experience of the app very smooth. We adjusted screens to make the transitions smooth and clear as to what is happening when they get re-directed. We saw a 3x increase in time users are spending inside the app listening and rating music. Users now can enjoy discovering and rating music in the most fun and easy way, while always staying connected to their favourite music streaming service.
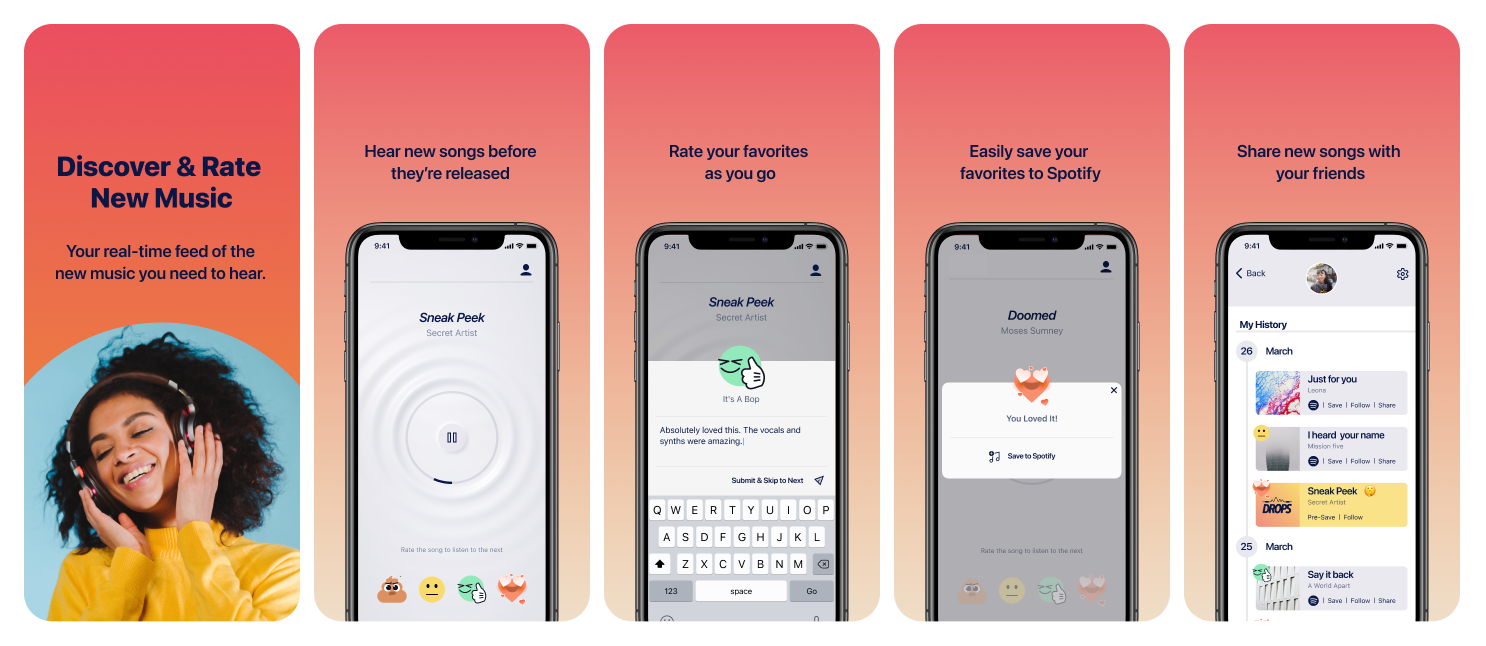
The Final Solution



Get in Touch
Contact
© Thalia Botsari 2020
designed by yours truly 💙